はじめの手順書

WordPressからサイトの設定をする
設定することリストつくりました。
- テーマを設置する
- プラグイン2つインストール(任意)
- サイト名や情報の設定
- ロゴ設定
- トップページ作成
- カテゴリー登録(随時変更できます)
- PCメニュー/スマホメニュー/フッターの登録(随時変更可)
- 2カラム記事用のサイドバーの設定
テーマはこちらからどうぞ

テーマの設置方法
ダウンロードしたテーマ「foto-note.zip」を解凍します。
FTPソフトを使う場合
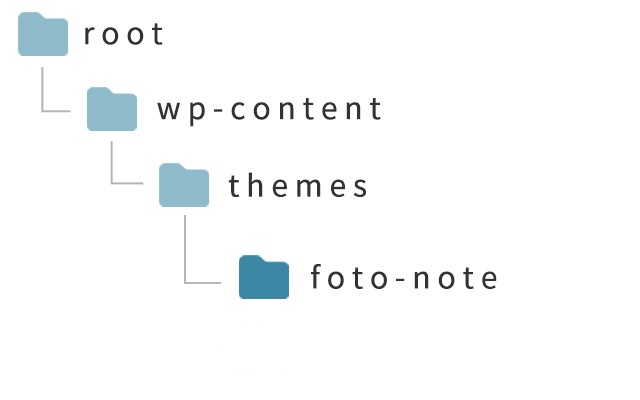
解凍した「foto-note」ディレクトリを「themes」の中に設置します。設置後にテーマを「有効化」します。
子テーマを利用する場合は親テーマ「foto-note」と同じ階層に置いてください。
設置後に子テーマを「有効化」します。

FTPソフトを使おう
WordPressで作られたサイトやブログをカスタマイズするときは、FTPソフトを使うととても便利です。子テーマを設置する・カスタマイズするときなどはFTPソフトを使うほうが◎。テーマを自分のすきなように、カスタマイズの選択肢も広がります。
操作は思いのほか簡単ですのでぜひ。
FTPソフトのわかりやすい説明はこちら
【FileZillaの使い方】WordPressでFTPソフトを使おう
管理画面からアップする場合
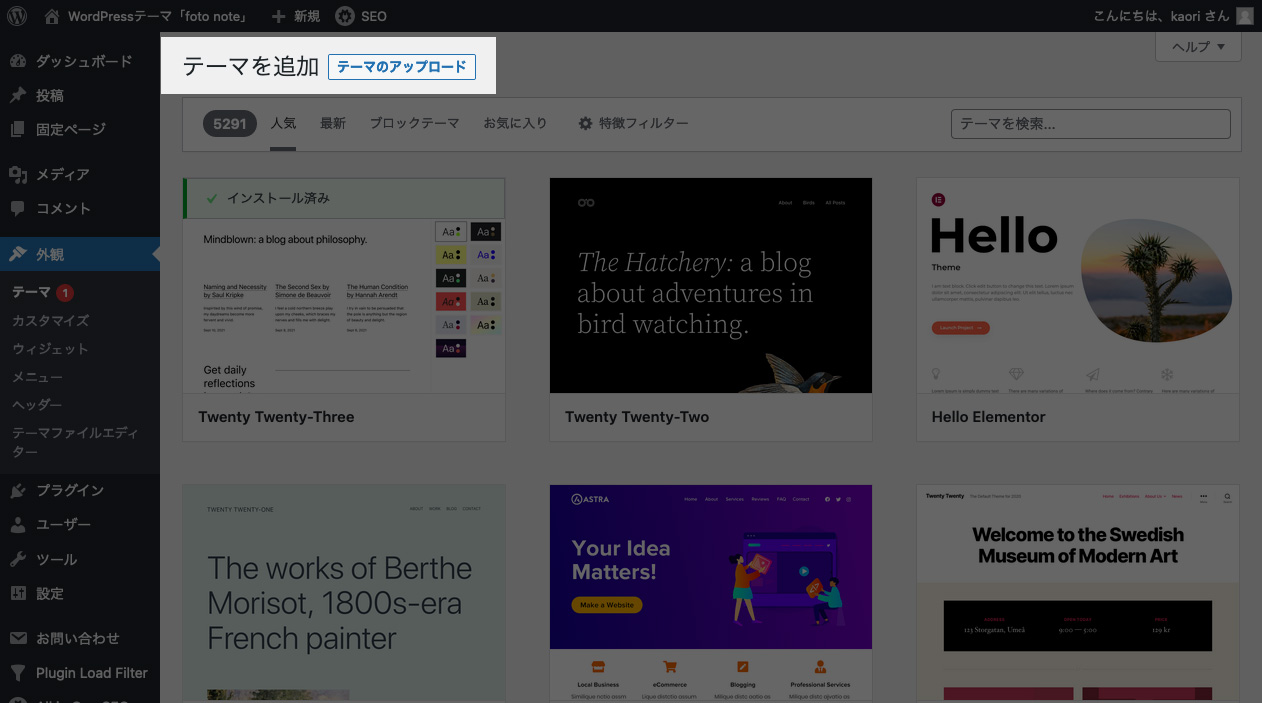
「テーマのアップロード」から「foto-note.zip」フォルダをアップロードしてインストールます。
インストール後、テーマを有効化してください。


プラグイン
All in One SEO
有料版もあるみたいですが、無料版で
- シェアするときの画像やテキストの設定が簡単にできるので忘れない
- 検索結果に出てくるときのタイトル・説明を登録して設定できる
- グーグルアナリティクスやサーチコンソールの設定がラク
ここまでできれば十分。Ver4.3.0まで確認済みですが、新しいバージョンになったときに挙動が変わるケースがありますので、バージョンアップは手動にしておいたほうが安心です。
FancyBox for WordPress
写真がポップアップで表示されます。
インストール後の設定は特にありませんが、投稿時に設定がありますのでくわしくはこちらをお読みください。
サイト名や情報・ロゴ画像の登録
外観 > メニュー より、

ここから登録します。
ロゴ画像は、背景が透過してるpngでつくると◎です。
登録してないと、デフォルトのめがねが出てきます。
トップページの作成
トップページにはメインビジュアル、4列のパネル、キャッチコピー、プロフィールが入ります。
用意するもの
・メインビジュアルにつかう写真やイラストなどの大きめの画像(スライドになってます◎)
・キャッチコピーを考えよう
・パネルに入れる画像(300px×300pxぐらいの正方形)を用意しよう
・プロフィールに入れるアイコン画像とコピーを用意しよう
・プロフィール、背景画像も設置できます
つくりかたはこちらをご覧ください。
ここまでできたら順番に作業
カテゴリーを登録する
カテゴリーの登録やタグの登録を先にやります。構成がモヤっとしたまま記事をつくったり勢いでタグをつくってしまうと後々ぐちゃぐちゃになるので気をつけましょう。最初だけでなく、常に気に留めておきたいところです。URLのことも含めて、最初に考えて設定しましょう。
メニューを作る
構成が決まったら、カテゴリー作成、その次はメニューの設置をします。
表示させるメニューの項目や並び順などは随時変更可能です。
記事のカテゴリーを付け替えたり、新しくつくったカテゴリーに変えたりなど、記事が増えてきたら整理して、メニュー項目を変更します。
2カラムページ用のサイドバーを作る
サイドバーには
- アイコンとひとこと、簡単な自己紹介
- 最新記事4件
- 広告エリア
が表示されます。
自己紹介と広告はウィジェットから登録します。
詳細はこちらです。
メディア設定をしておくと◎
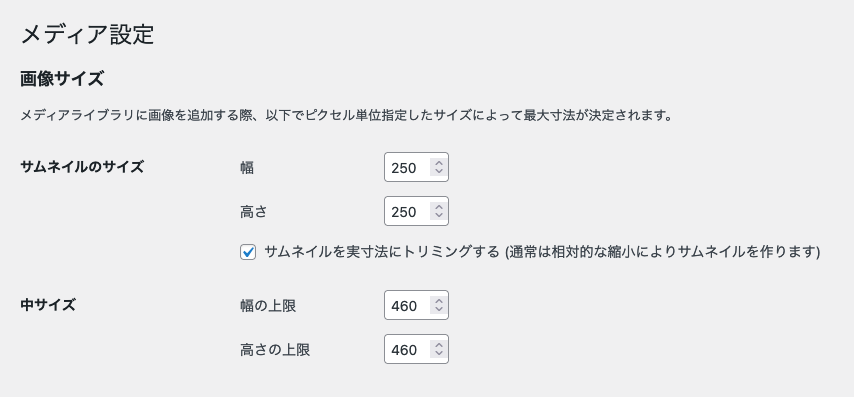
WordPressは画像をアップロードしたときにサムネイルサイズ(小)と通常サイズ(中・大)をそれぞれ書き出してくれます。表示の際にサムネイル画像は小さい画像、そうじゃないときは・・と相対的にそれぞれのサイズを呼び出すためです。無駄に大きな画像をサムネイルで表示すると読み込みが遅くなったり、表示速度が遅くなる可能性もあるのでメディア設定で投稿する前に設定しておきます。
このテーマのデザインではこんな感じになります。
一番小さいのが223pxほどなので、250ぐらいに設定しておくと◎

ちょこっと見た目を変えたりつかいやすくカスタムしたり、簡単にできるカスタマイズをこちらにまとめています。
つかいかたのTIPはこちら✨