2カラムページ、サイドバーの設定方法

サイドバーとは

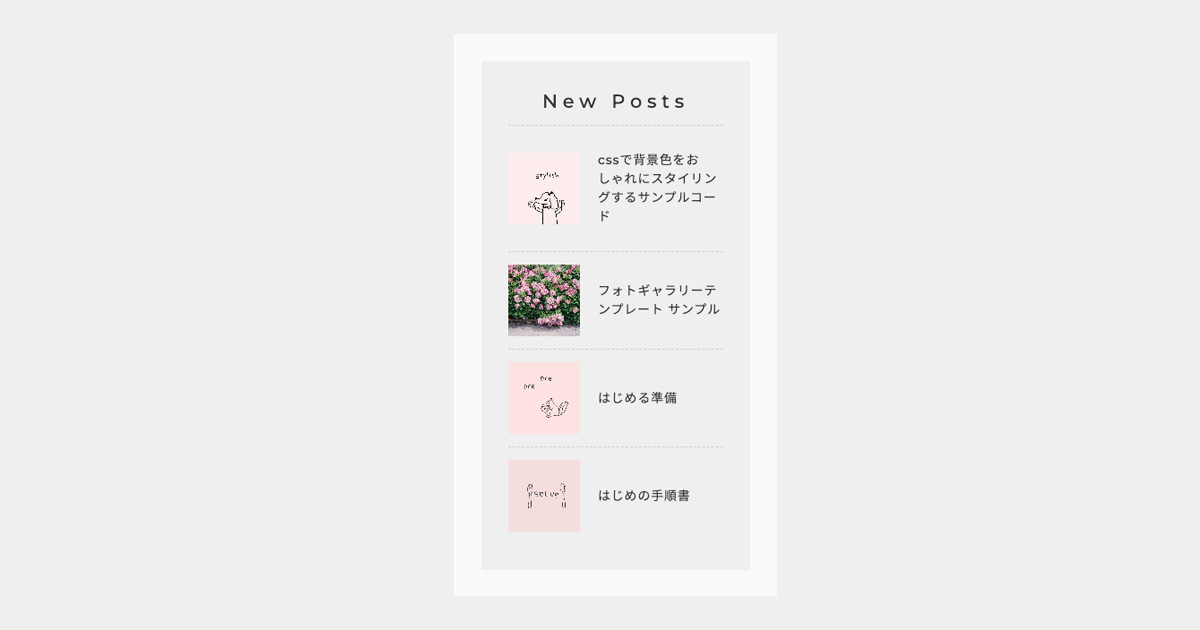
2カラムの記事ページの右側あります。
上から順に自己紹介エリア、最近の記事4件、バナー設置欄です。
自己紹介欄の設定

これをつくります。
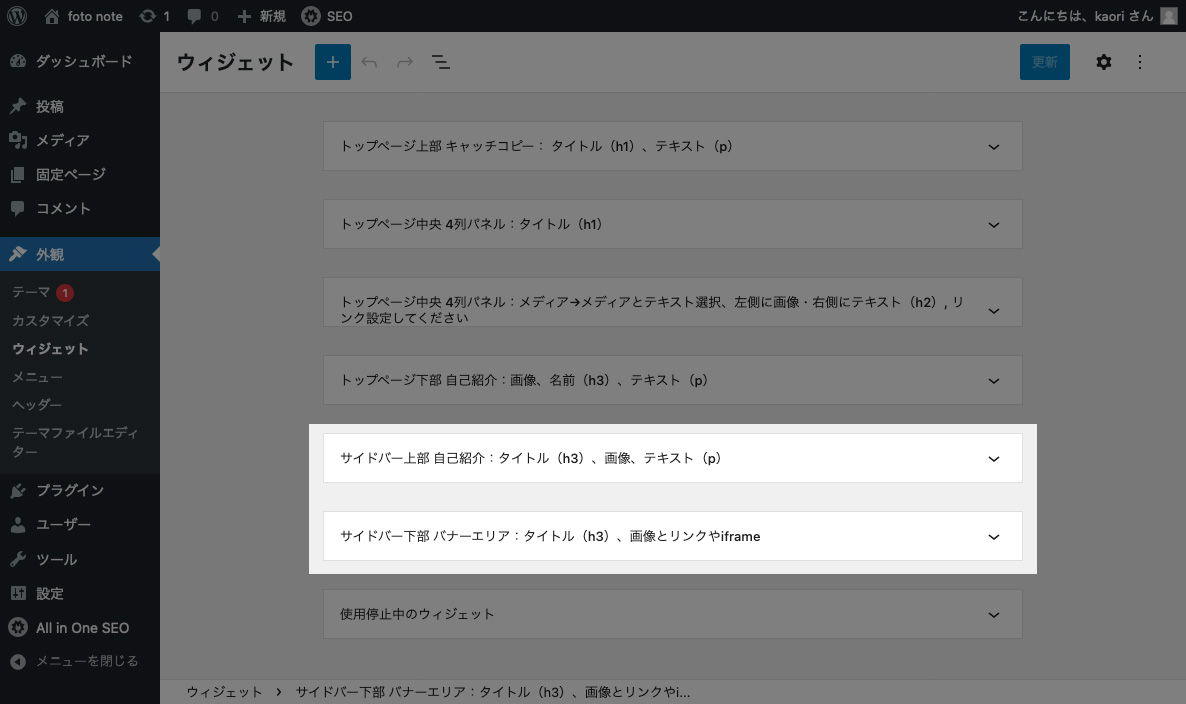
外観 > ウィジェット の下の2つを使います。
最上部の自己紹介は、「サイドバー上部 自己紹介」から


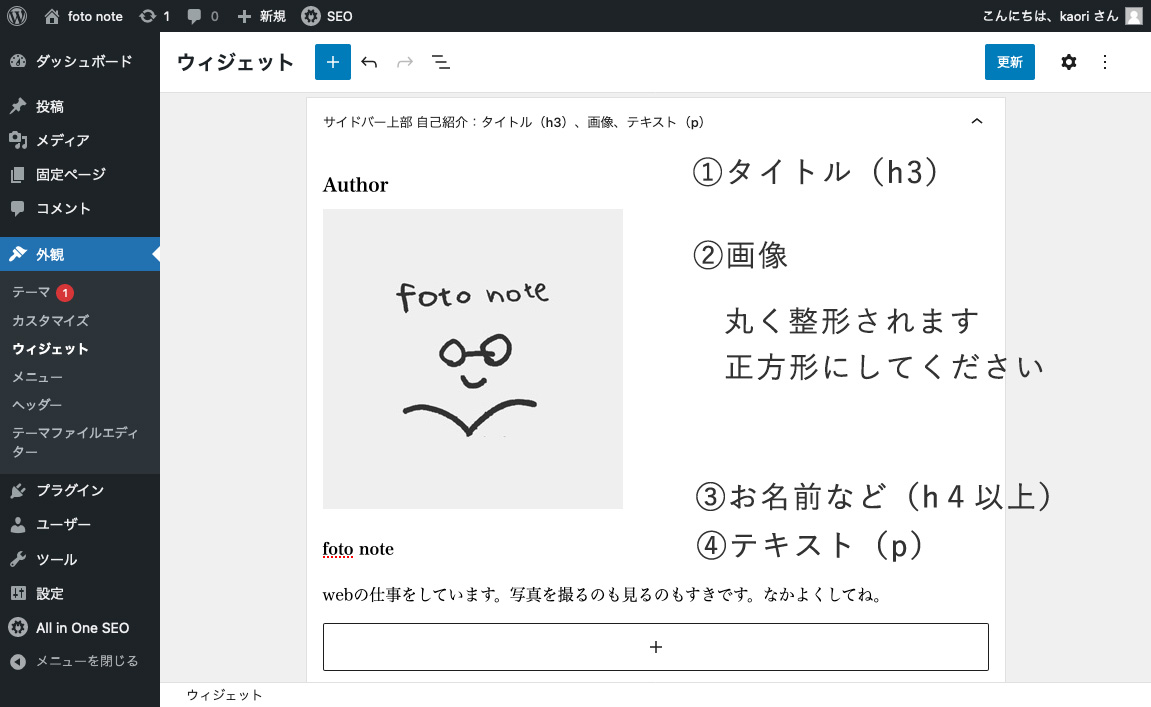
このようにタイトルや画像、テキストを入れていきますが、
・h3:この欄のタイトル。あってもなくても可。
・画像:丸くリサイズされるので、正方形でいい感じに整えたものをアップロードしてください。
・h4:お名前でもサブタイトルでもなんでも。h3よりも少しちいさい文字サイズで出力されます。
・p:テキストを入れてください。入れても入れなくても。
h3、画像、h4、pタグを使うことでサイトのようなレイアウトになりますが、ゆるっとしてます。タイトルごと作成できるので、中身はなんでも◎。
自己紹介でなくてもだいじょうぶです。サイトの紹介、ABOUTページへの動線にもできます。
最近のお知らせ

これはなにもしなくても勝手に出てきます。この部分はPCのサイトではスクロールしても上部で固定されます。
バナーエリア

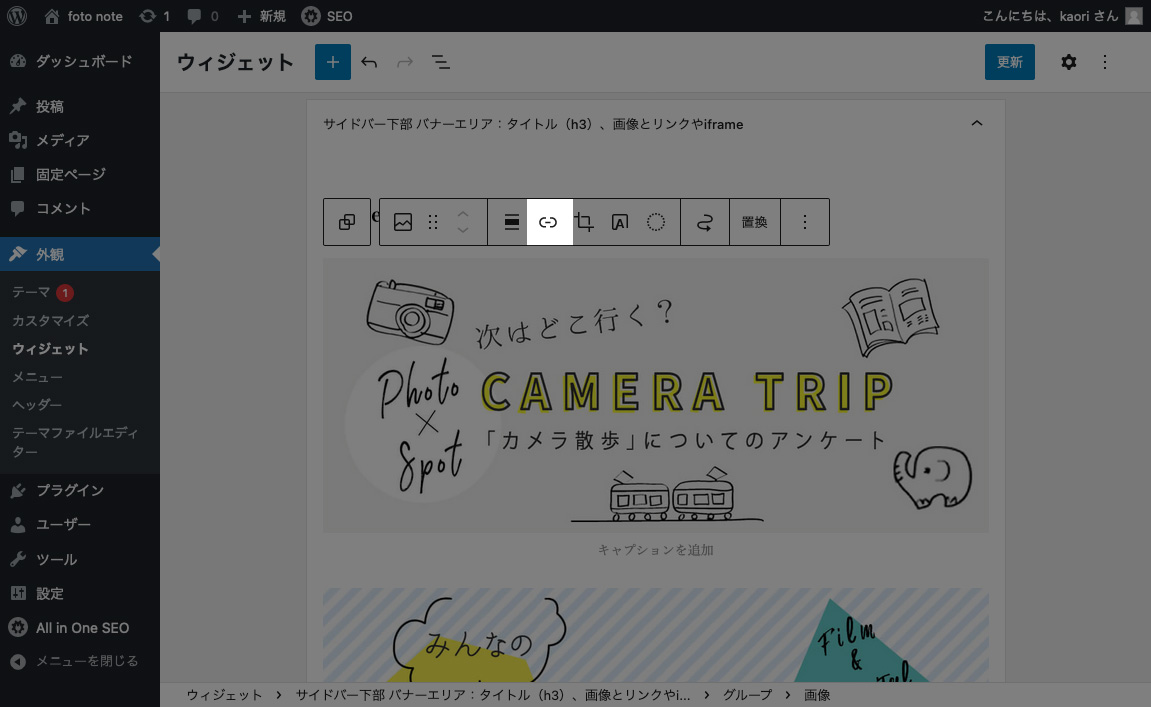
上の自己紹介同様にウィジェットの「サイドバー下部 バナーエリア」から作成します。
広告を入れるときに設置エリアとして用意しましたが、広告ではなく、なんでも入れられるように、タイトルもここから登録できるようにしています。
👆のようにバナー的な画像リンクを貼る場合は、

画像にリンクを設定します。