WordPress管理画面を使いやすくするカスタムいろいろ

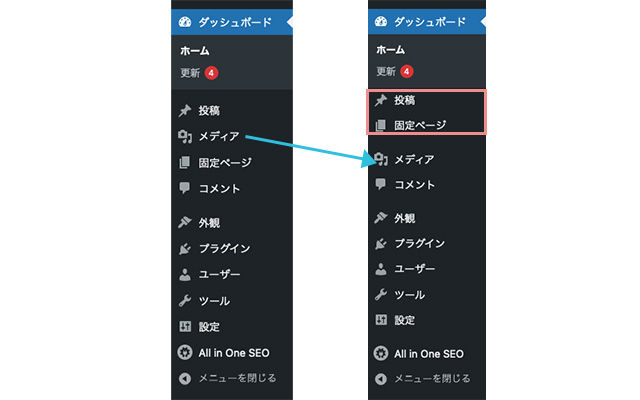
サイドバーの並びを変えたい
どうして「投稿」と「固定ページ」の間に「メディア」があるんでしょうか。

使いにくいんだが
並び順を変えます。
functions.phpに記述します。(注1)
function sort_side_menu( $menu_order ) {
return array(
"index.php", // ダッシュボード
"edit.php", // 投稿
"edit.php?post_type=page", // 固定ページ
"separator1", // 区切り線1
"upload.php", // メディア
"edit-comments.php", // コメント
"separator2", // 区切り線2
"themes.php", // 外観
"plugins.php", // プラグイン
"users.php", // ユーザー
"tools.php", // ツール
"options-general.php", // 設定
"separator-last" // 区切り線(最後)
);
}
add_filter( 'custom_menu_order', '__return_true' );
add_filter( 'menu_order', 'sort_side_menu' );とってもわかりやすかった記事。勉強になりました。ありがとうございました。
WordPressの管理画面を使いやすくする簡単カスタマイズ18選 | 株式会社ペイジ
(注1)親テーマのfunctions.phpに書いてしまうとアップデートの折にせっかく書いたものが消えてしまいますので、子テーマに書いてください。
一覧にアイキャッチ画像を表示させる
記事のタイトルだけ見てもまったくピンとこないので。
投稿画面にアイキャッチ画像は出ていてほしい。
これはあった方がいいなと思ったので、実装しました。
このテーマをお使いの方はデフォルトでアイキャッチ画像が表示されますのですっ飛ばしてください。
functions.phpに書きます
if ( ! function_exists( 'add_custom_columns_for_thumb' ) ) {
function add_custom_columns_for_thumb( $columns ) {
$columns['thumbnail'] = 'アイキャッチ';
return $columns;
}
}
add_filter( 'manage_posts_columns', 'add_custom_columns_for_thumb');
add_filter( 'manage_pages_columns', 'add_custom_columns_for_thumb' );
if ( ! function_exists( 'output_custom_columns_for_thumb' ) ) {
function output_custom_columns_for_thumb( $column_name, $post_id ) {
if ( 'thumbnail' === $column_name ) {
$thumb_img = get_the_post_thumbnail( $post_id, 'thumbnail' );
echo $thumb_img ?: 'アイキャッチが設定されていません';
}
}
}
add_action( 'manage_posts_custom_column', 'output_custom_columns_for_thumb', 10, 2 );
add_action( 'manage_pages_custom_column', 'output_custom_columns_for_thumb', 10, 2 );参考にさせていただいた記事。ありがとうございました。たすかりました。
【WordPress】クライアント目線で使いやすく!管理画面カスタマイズのポイント8つと対応方法まとめ | BLISK
アイキャッチ画像出ました。

でかい
画像がはみ出てしまった・・
ので、phpで上からスタイルを当てました。
function my_admin_style() {
if(get_post_type() === 'post'){
echo '<style>
.widefat td img {
max-width: 100%;
height: auto;
}
</style>'.PHP_EOL;
}
}
add_action("admin_print_styles-edit.php", "my_admin_style");無事おさまりました。

画像の設定漏れも防げます。
アイキャッチ画像はあったほうが◎です
投稿の並び順を変えたい
投稿した日付順に並んでいるけど、任意の順番で並べ替えたい。
っていうのを、ドラッグ&ドロップでできるプラグイン。
「設定」> 「並べ替え設定」で有効化する投稿にチェックをつけます。



ドラッグ&ドロップするだけでユーザ画面に反映されていた。
管理画面、ちょこっとカスタマイズするだけでだいぶ使いやすくなりました◎