PCとスマートフォンで投稿画像を切り替える

PCサイズの画像、スマホで見にくい。そんなときに
説明画像やタイトル画像、バナーなど、文字が入った画像、PCで見たときは良いけれど、同じ画像をスマホで見ると字が読めない。
PC用とスマホ用で画像を切り替えたい場合、それぞれ用意した画像を出し分けます。
それぞれにclassを追加します

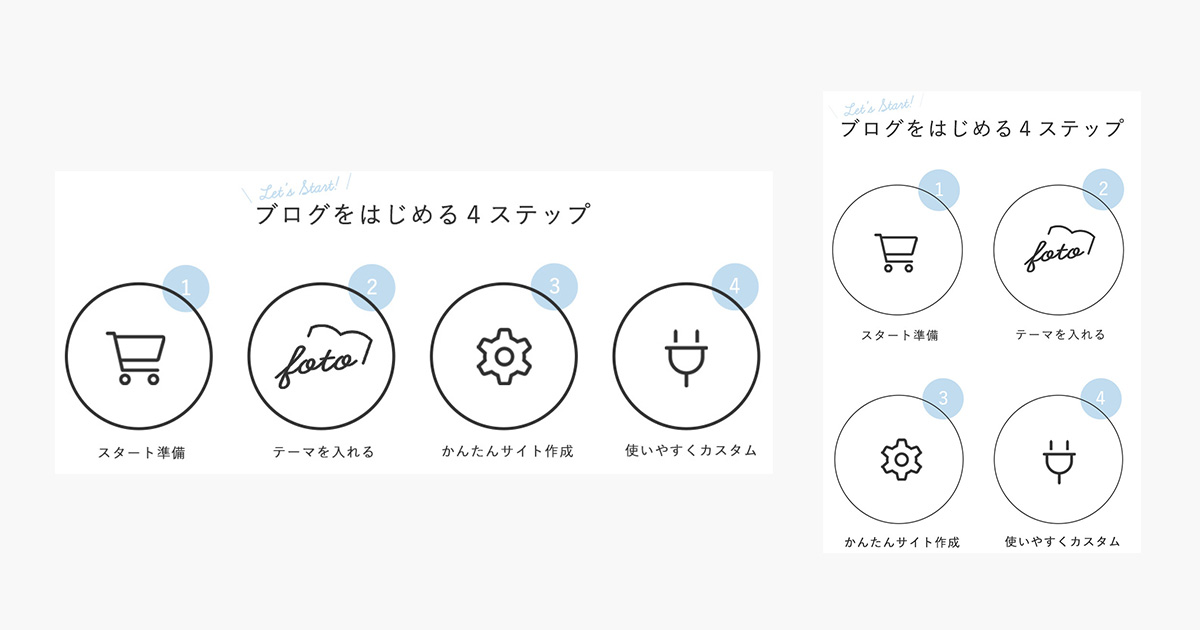
PC用とスマホ用の画像を用意します。スマホ用は文字が読める程度に少しレイアウト変更してます。
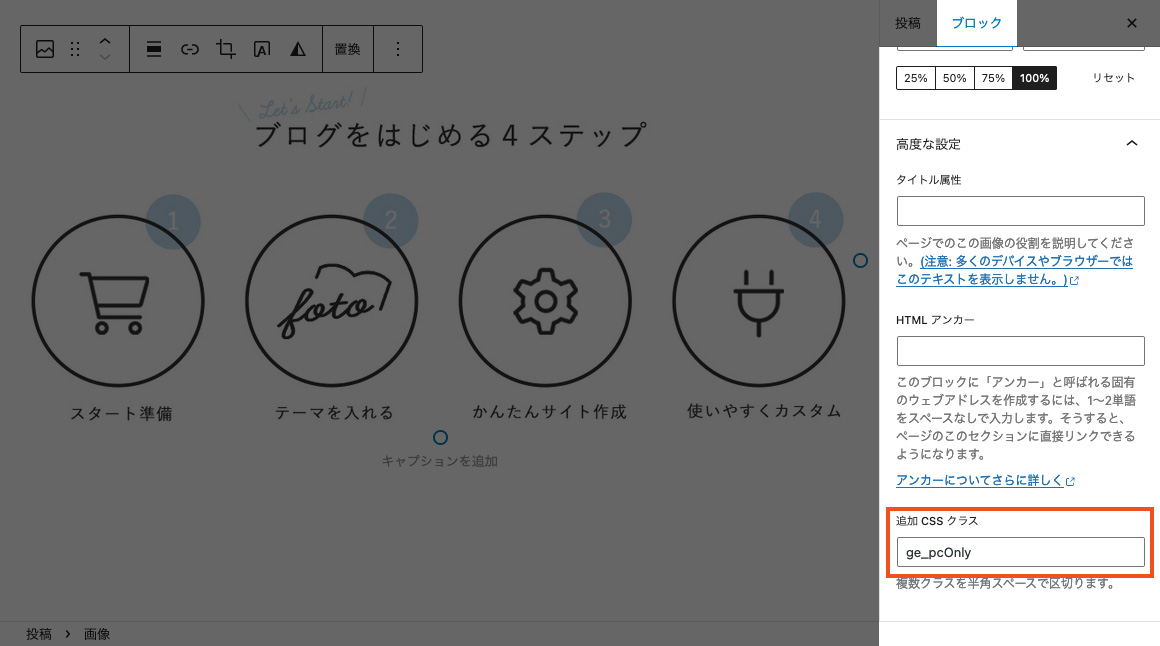
PC用に用意した画像

画像を選択し、「ブロック」>「高度な設定」で「追加CSSクラス」にこれを入れます。
ge_pcOnlyスマホ用に用意した画像

PC用画像と同様に、クラスを設定します。スマホ用には下のクラスを入れてください。
ge_spOnly レスポンシブで画像が切り替わります◎
メディアクエリで画像の表示 / 非表示を切り替えて出しわけています。はじめかたガイドのページの「ブログをはじめる4ステップ」の画像でも使っていますが、文字がある説明画像などでご利用ください。