コンポーネント集(基本編) 記事を書くときのタグ

文章を書くときには段落の「p」以外にも、目次やリストなどを使い分けると読みやすく、また正しいマークアップ(html)になります。
見出しについてはh1からh6までありますが、ひとつのsectionタグの中にh1はひとつだけ、というルールなので、作成するページや投稿記事の中ではh1は使わずにh2から使うようにします。
よく使う見出しh2とh3で装飾してあります。
見出しタグh2
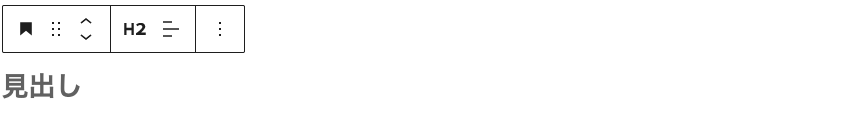
エディタでは「見出し」の「h2」を選択します。

コードで書くとこのようになります。
<h2>見出しタグh2</h2>見出しタグh3
h3も見出しの「h3」を選択します。
コードはこのようになります。
<h3>見出しタグh3</h3>リストを使う
ulのリスト
- ここにテキストが入ります
- ここにテキストが入ります
- ここにテキストが入ります
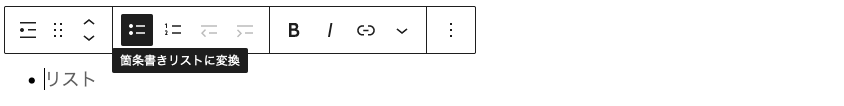
リストを使うとこのような表示になります。エディタでは下記のリストボタン。

コードで書くとこのような形です。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>olのリスト
- ここにテキストが入ります
- ここにテキストが入ります
- ここにテキストが入ります
ulもolも箇条書きのことです。
ulはUnordered List(順序のない箇条書き)の略、olはOredered List(順序ありの箇条書き)の略です。
olにはリストの頭に順番に1、2、3と数字がつきます。
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>引用はblockquoteで囲う
引用元の情報をblockquoteの中に書きます。 最後にciteタグで引用元を入れておきます。 – 引用元

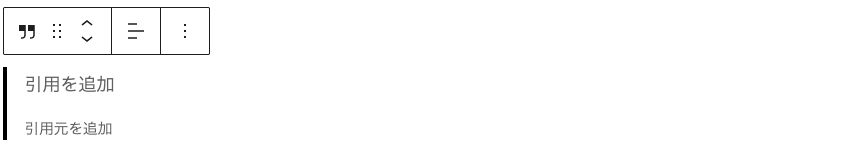
引用したときに使います。コードはこうなります。
<blockquote>
引用元の情報をblockquoteの中に書きます。
最後にciteタグで引用元を入れておきます。
<cite>- 引用元</cite>
</blockquote>表にする
スケジュールや情報も表にしたほうが見やすい場合があります。
tableでつくる表
tableタグで表を作成するとこうなります。
table > tr > th(表のタイトル)と td(表のコンテンツ)でつくります。
| 開催期間 | 2023年3月23日から2023年3月31日まで |
|---|---|
| 営業時間 | 10:00〜20:00 |
| 定休日 | 毎週月曜定休 |

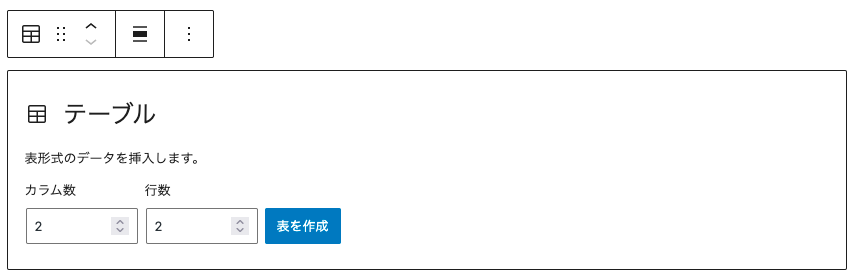
エディタのテーブルはカラム数と行数がプルダウンで選択する仕様になっています。
コードで書くとこのような構造になってます。
<table>
<tr>
<th>開催期間</th>
<td>2023年3月23日から2023年3月31日まで</td>
</tr>
<tr>
<th>営業時間</th>
<td>10:00〜20:00</td>
</tr>
<tr>
<th>定休日</th>
<td>毎週月曜定休</td>
</tr>
</table>trは「table row」の略で表の行部分、th は「table header」の略で表の見出し、td は「table data」の略です。エディタでつくると全部tdになって吐き出されてましたが、装飾はスタイリングされるので気にしなくてもだいじょうぶです。
リンクの属性
テキストリンク
<p><a href="/article-ogp/">通常のリンク</a></p>
<p><a href="/" target="_blank" rel="noopener">外部リンク(別ウインドウで表示)</a></p>aタグ のテキストリンクもひとめでわかりやすいように、target=”_blank” (別ウインドウ)で開く場合に頭にアイコンがつきます。
コンポーネント、まだまだあるよ。