サイトの顔、トップページをおしゃれにつくろう

まずは用意するもの
用意するものリスト
・メインビジュアルにつかう写真やイラストなどの大きめの画像(スライドになってます◎)
・キャッチコピーを考えよう
・パネルに入れる画像(300px×300pxぐらいの正方形)を用意しよう
・プロフィールに入れるアイコン画像とコピーを用意しよう
・プロフィール、背景画像も設置できます
メインビジュアルの設定
外観 > ヘッダー > ヘッダー画像 を選択します。

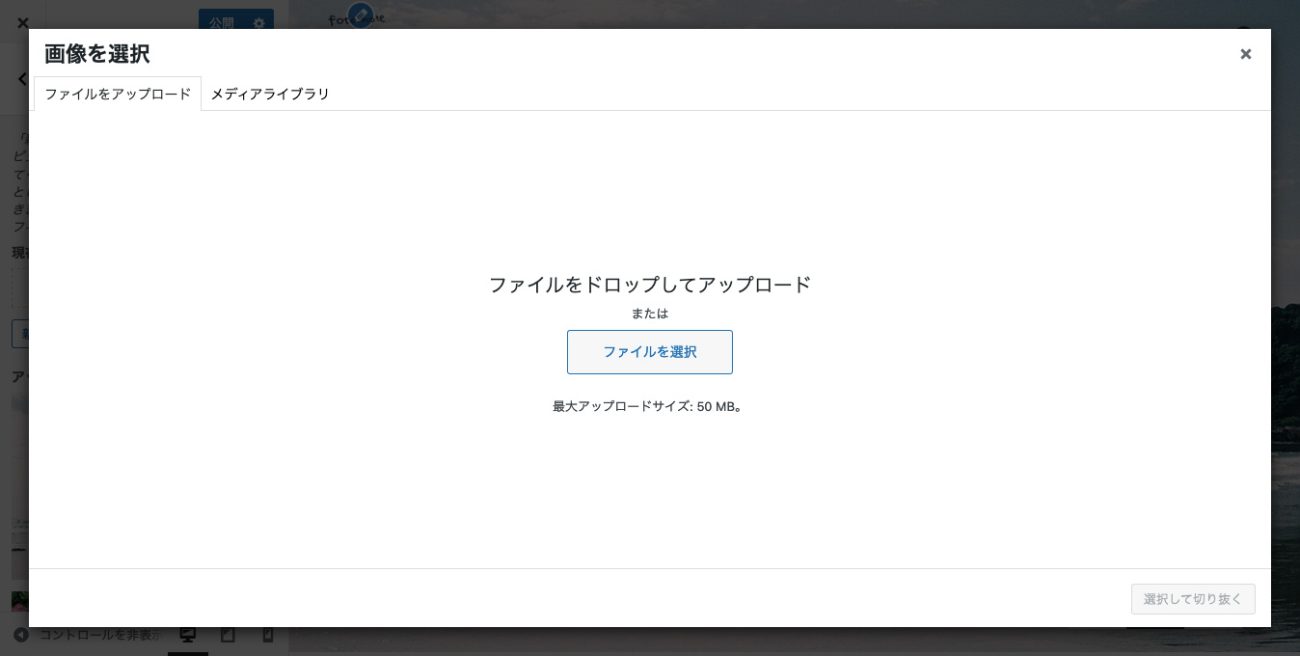
「新規画像を追加」

画像をアップロードします。

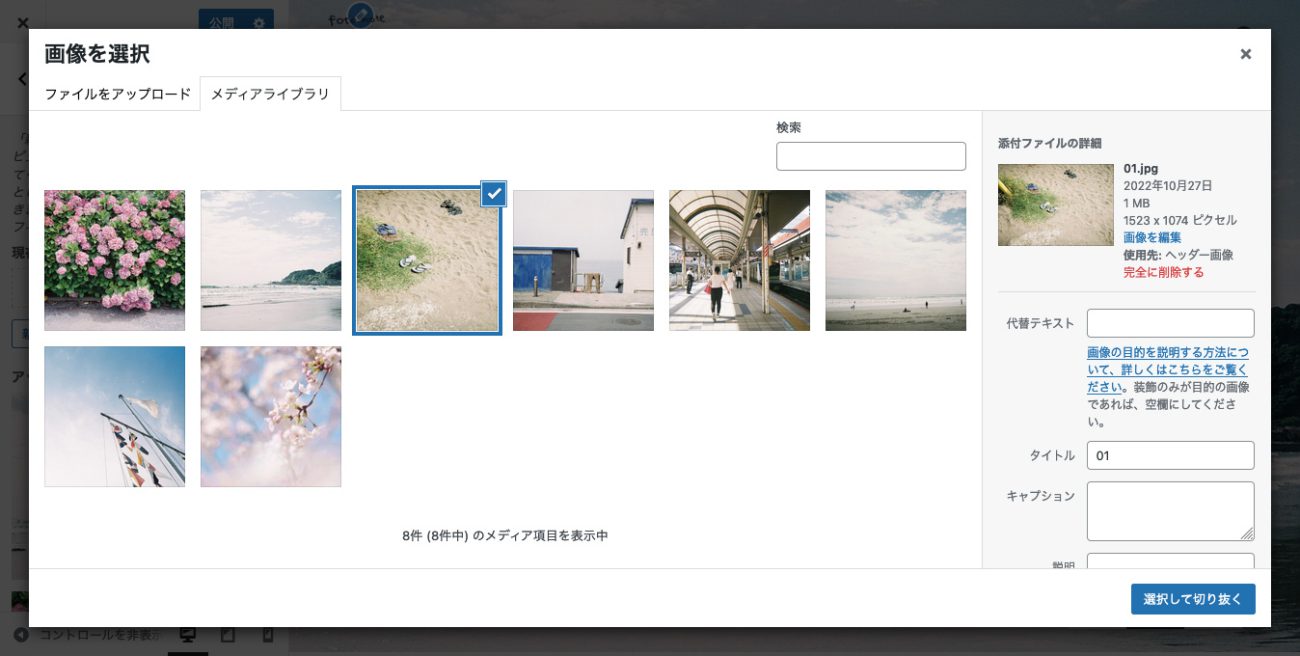
メディアライブラリから登録した画像も選択できます。

「画像切り抜き」って出てきますが、サイズは自動で調整されますので「切り抜かない」で登録してください。
「画像切り抜き」で切り抜いた場合、画像のリンクが挿入されてポップアップで表示されます。
「切り抜かない」とただのスライドになります。

複数枚登録します。スライド表示されます。

キャッチコピーの設定
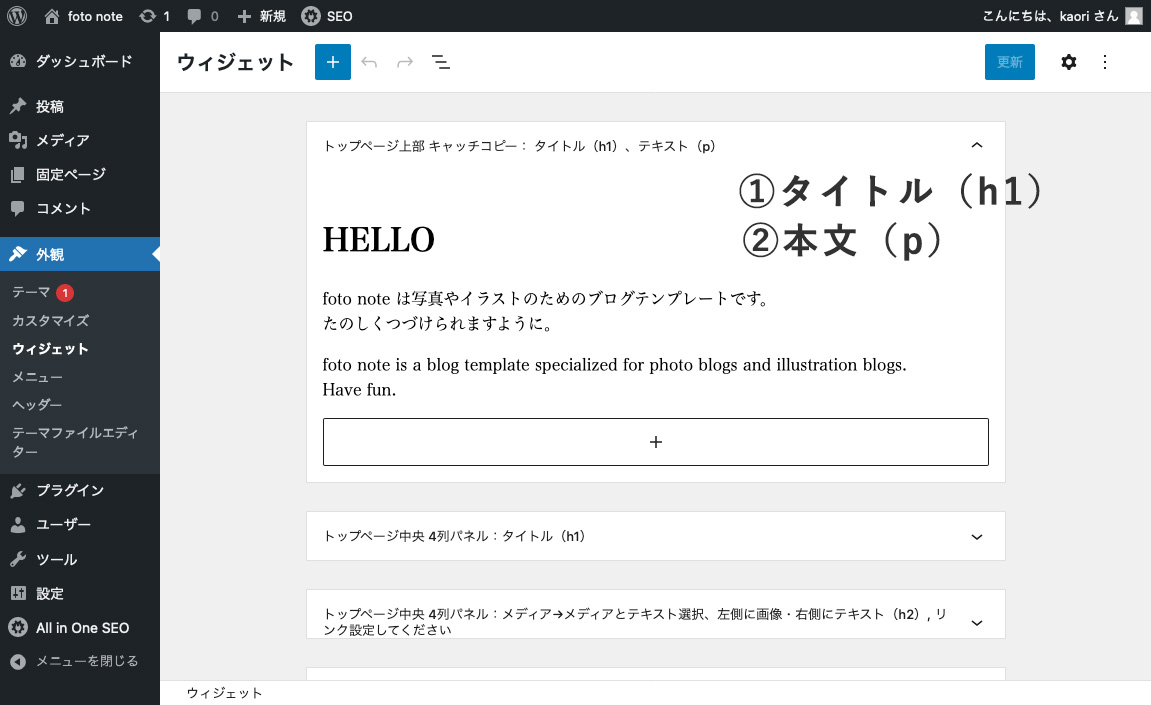
キャッチコピーは

これです。
外観 > ウィジェット から、一番上の「トップページキャッチコピー」で登録します。

h1タグとpタグを使います。
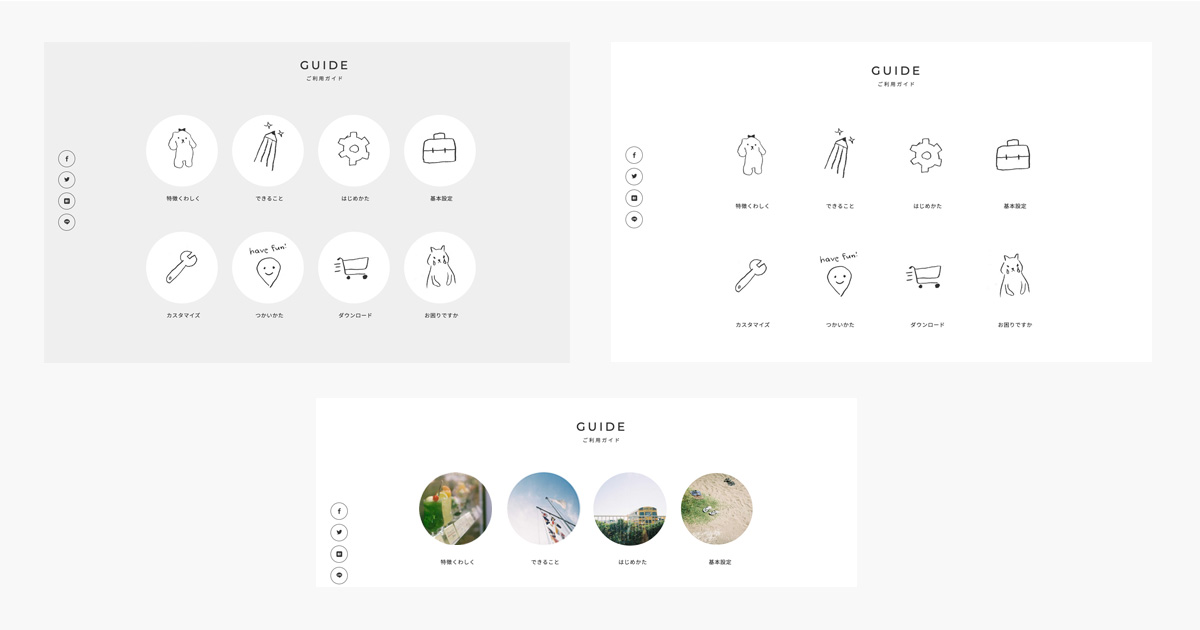
4列パネルの設定

この欄です。
タイトル部分「GUIDE(ご利用ガイド)」とパネルの入力欄が分かれています。ご注意ください。
タイトルから
外観 > ウィジェット から、上から二段目「トップページ4列パネル:タイトル」に

h1で入力します。
<h1>GUIDE<span>ご利用ガイド</span></h1>こんなふうに、h1の中でspanで囲うと文字が小さくスタイリングされるようにしましたので、サブタイトルみたいなのも入れられます◎
ここで入力したタイトルは他の箇所には反映されませんので、カテゴリー名じゃなくてもなんでもOKです。
このサイトでは、カテゴリーや特定の固定ページ、外部リンクなど、案内板として利用しています。
パネルの登録
サムネイル画像は正方形で200px × 200pxでご用意ください。
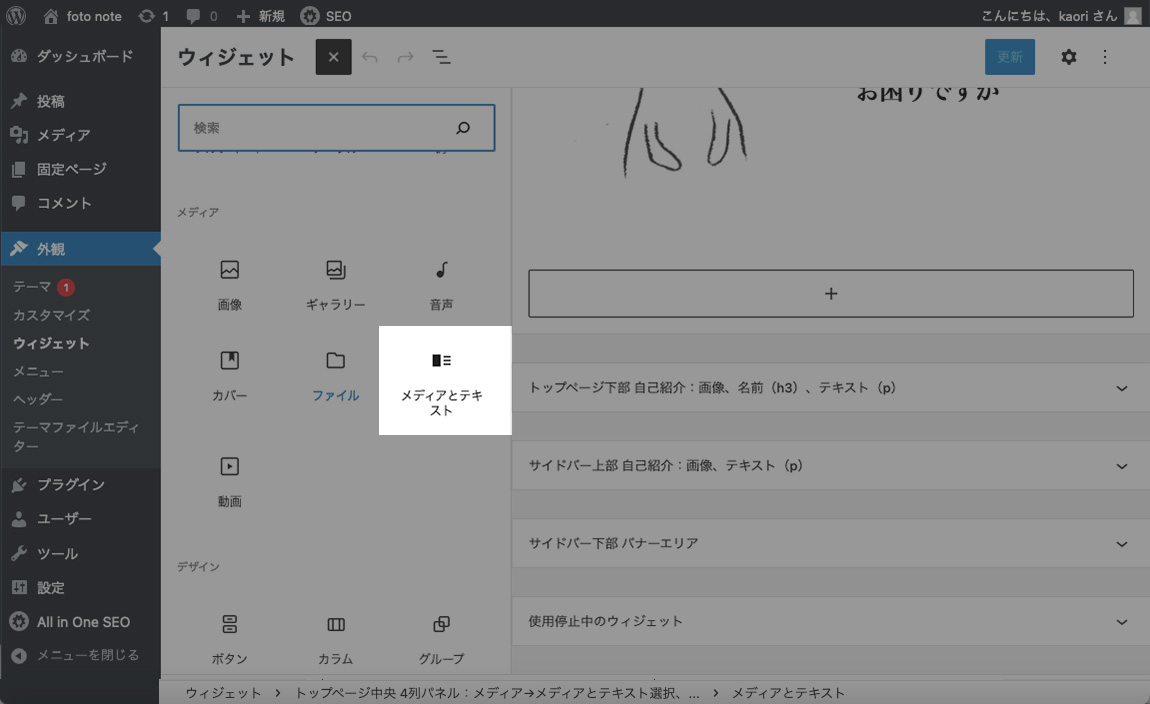
次は中身の登録です。上から3番目「トップページ中央パネル」から

「+」を押してメディアの中にある「メディアとテキスト」を選択します。

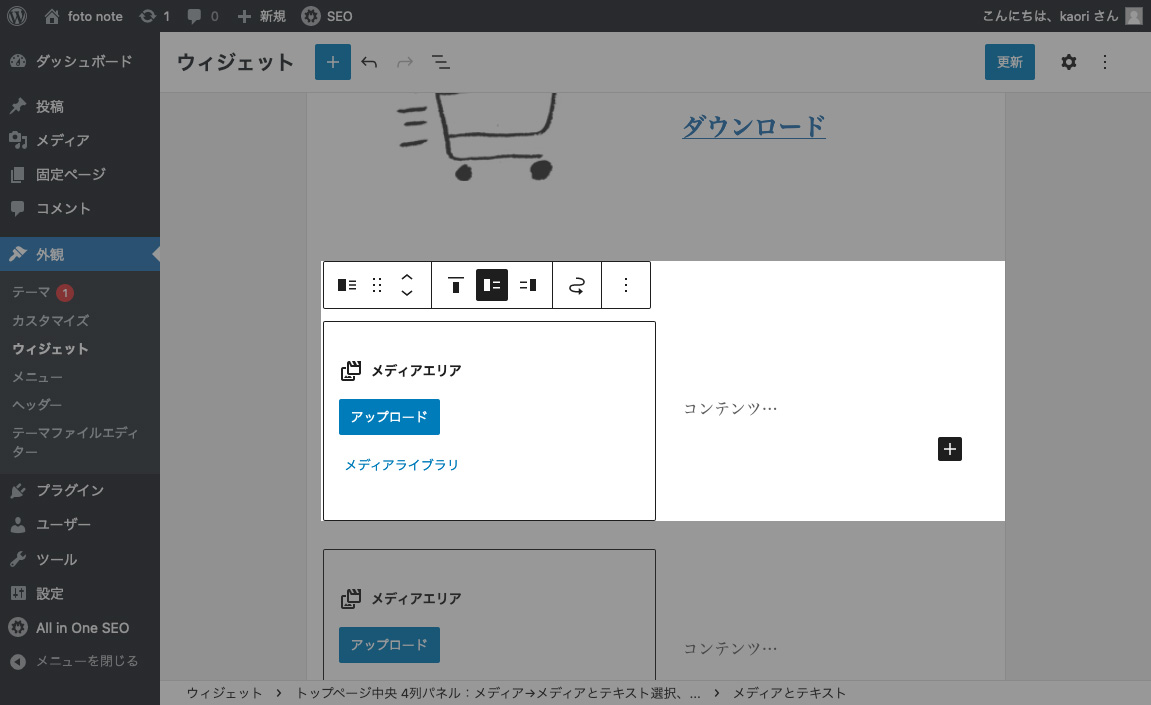
左側に画像をアップロードしたら

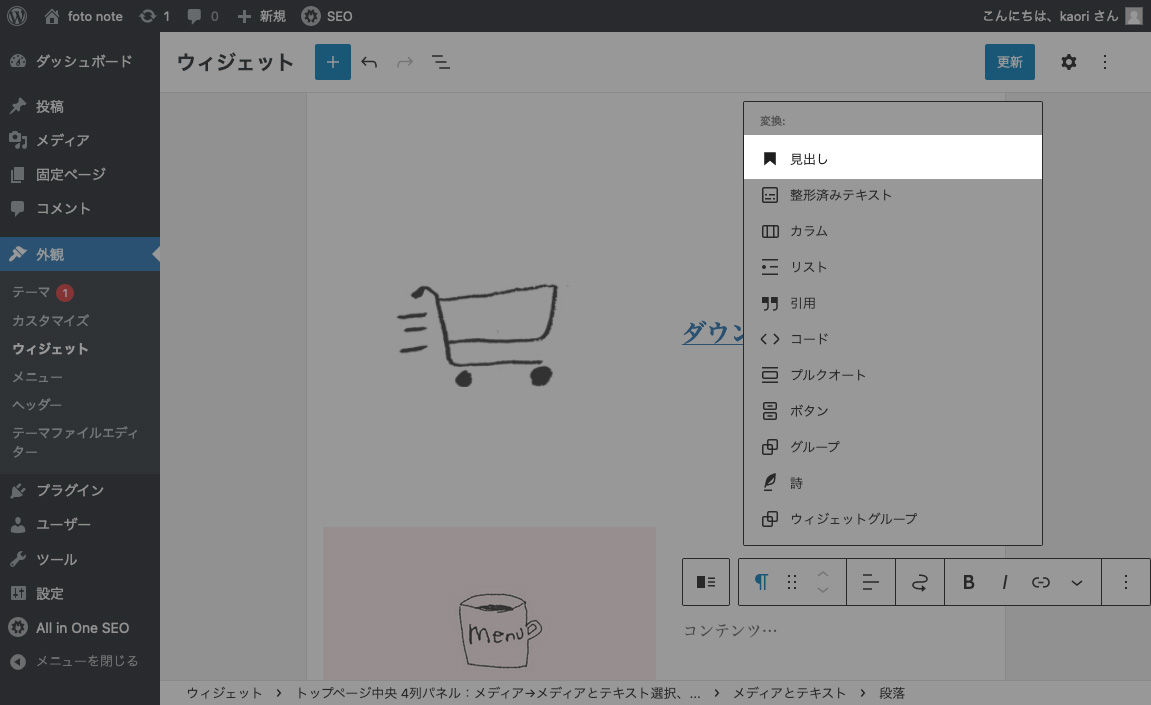
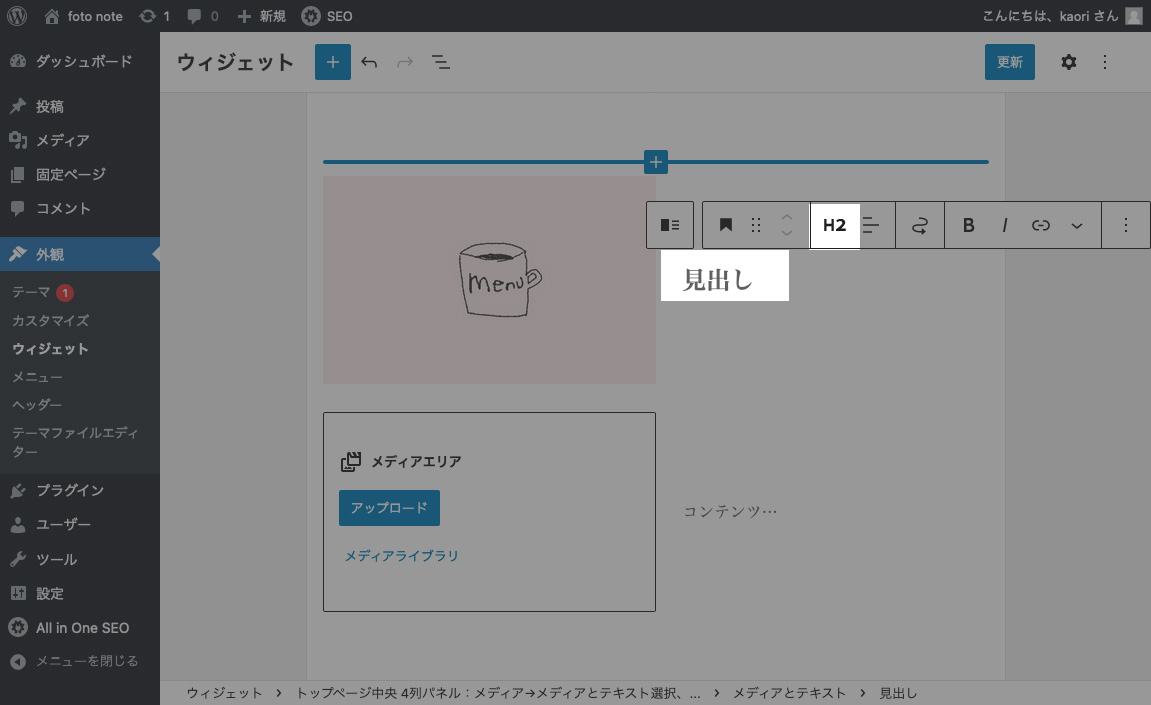
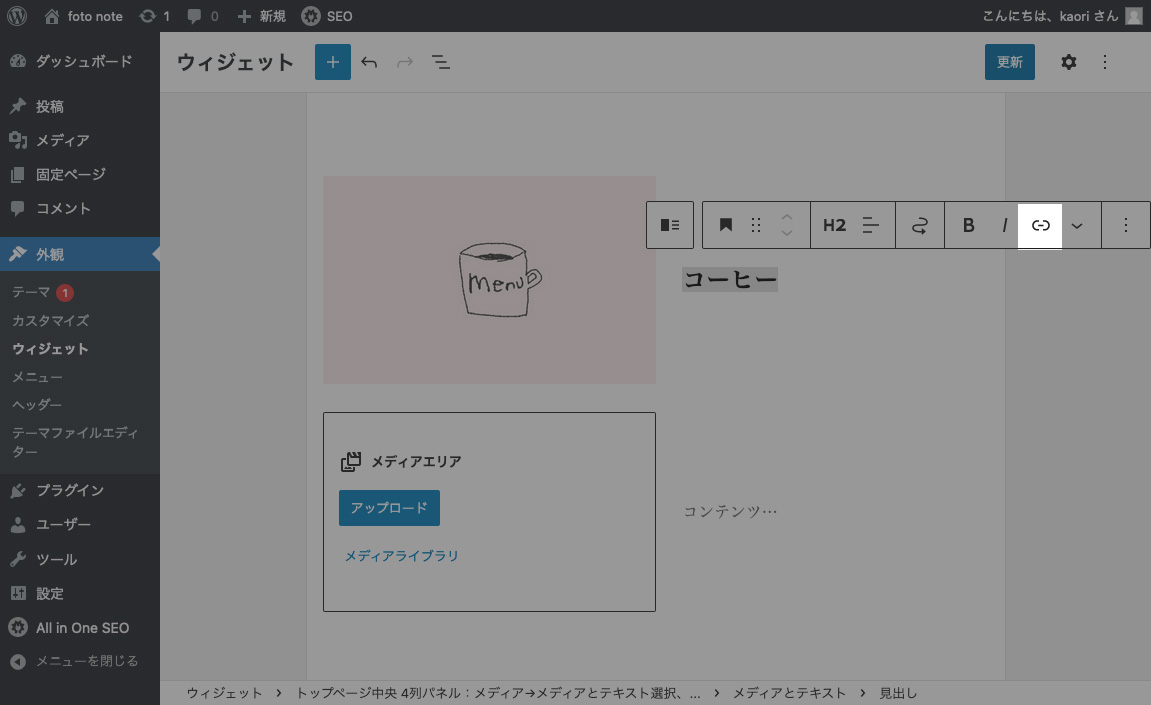
右側は「見出し」

「h2」を選択してテキストを入れます。

テキストにリンクしたり

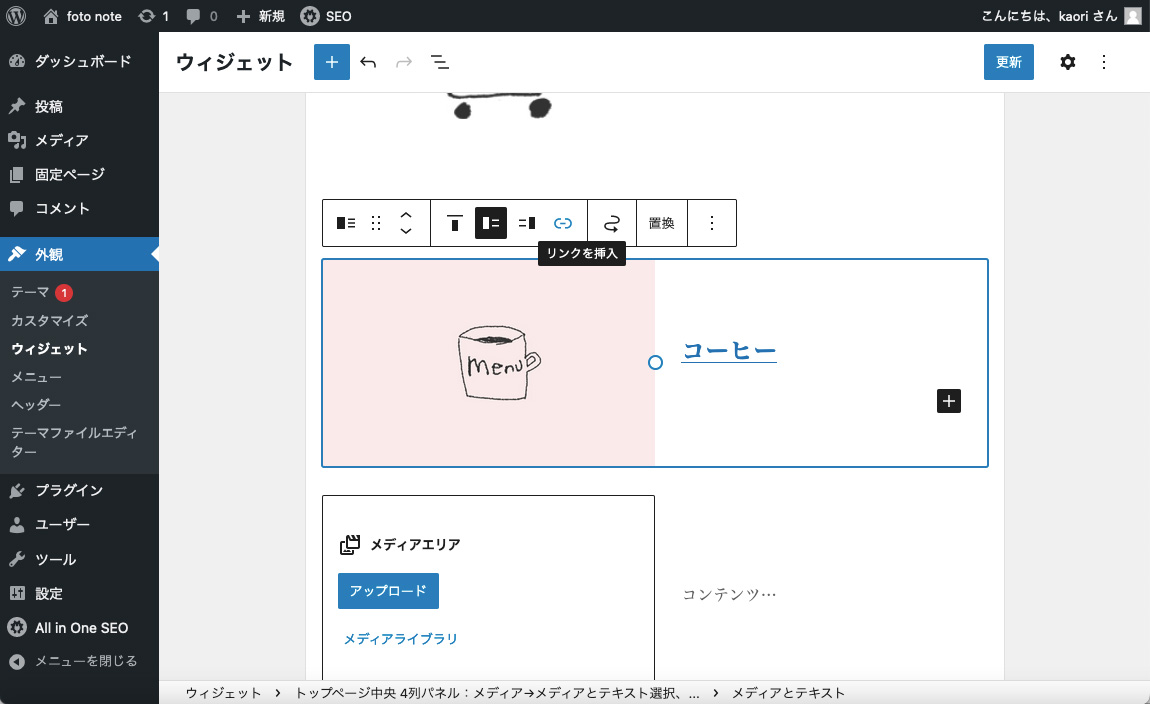
ブロックごとリンクします。

これで登録完了です。
あと少しです。がんばれ。
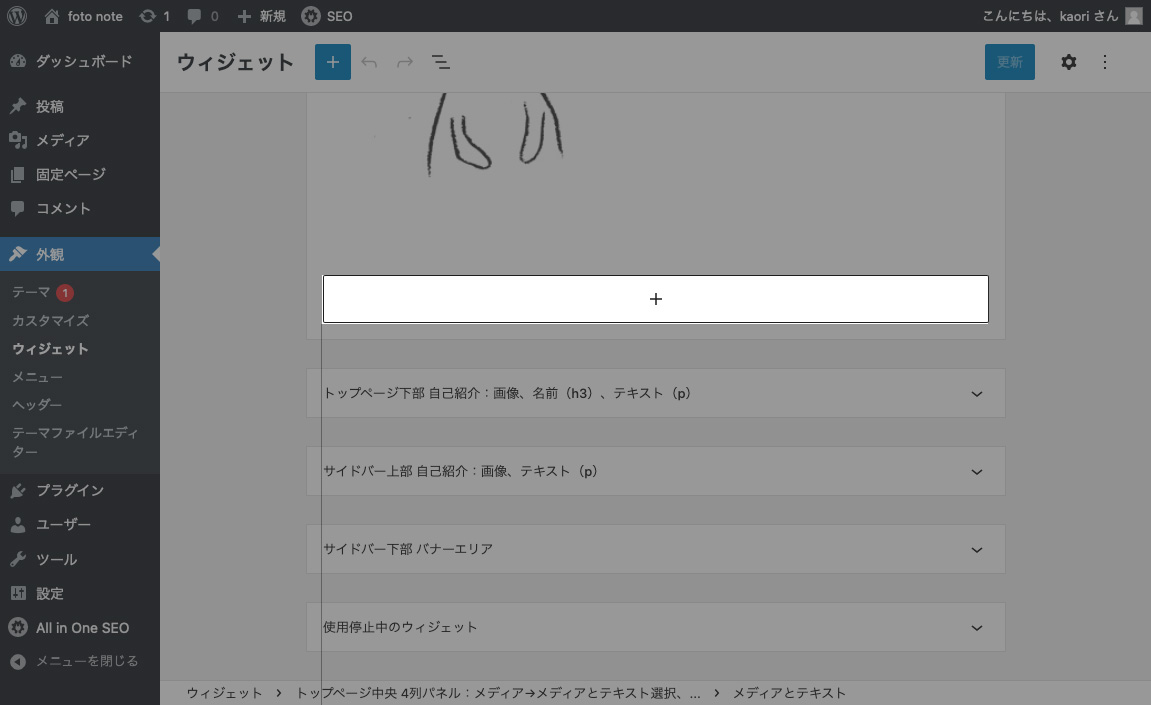
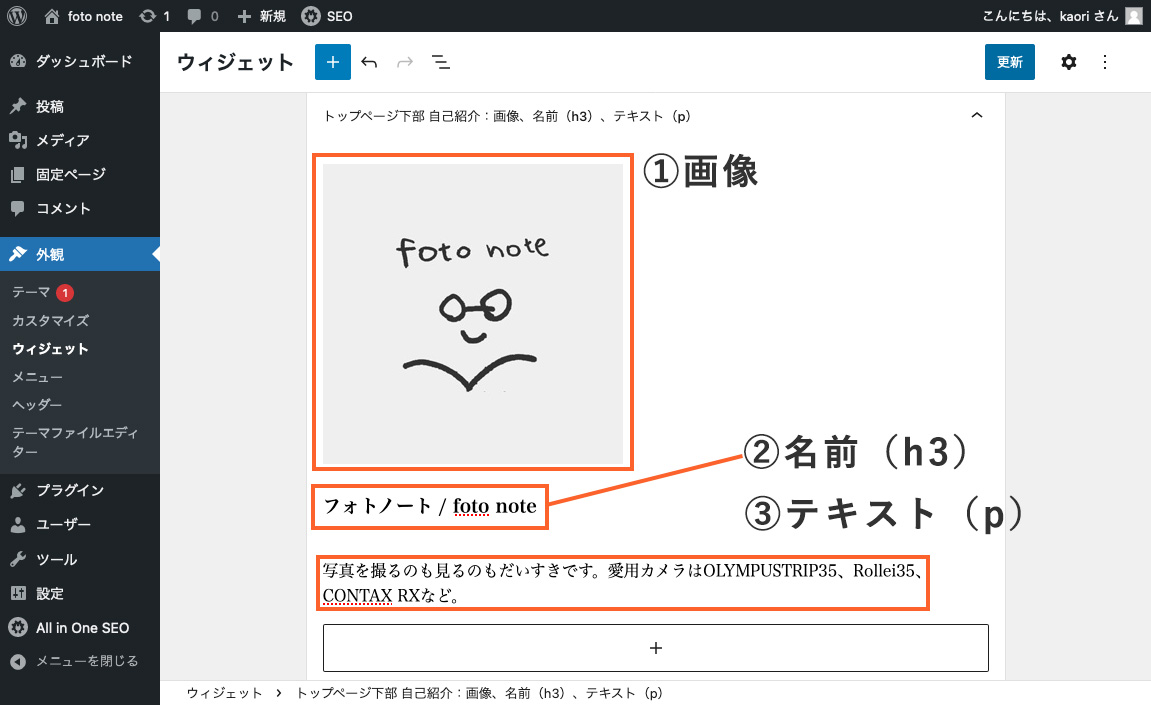
自己紹介の設定
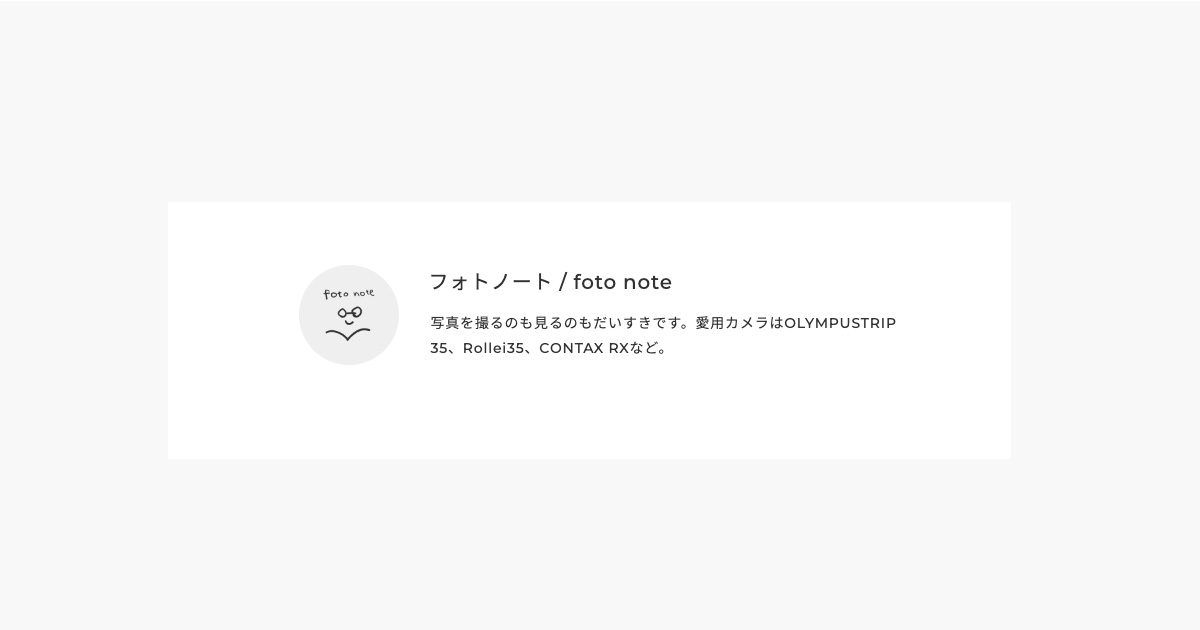
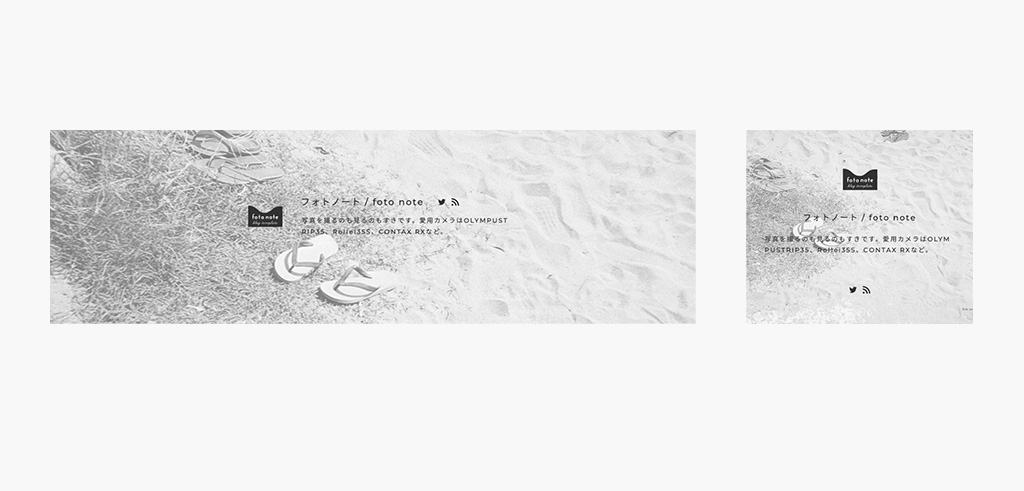
最後の項目です。ページの一番下にあるこれ

外観 > ウィジェット 上から4番目「トップページプロフィール」で登録します。

トップページの作成完了。おつかれさまでした。
追記:背景画像をいれられるようになりました

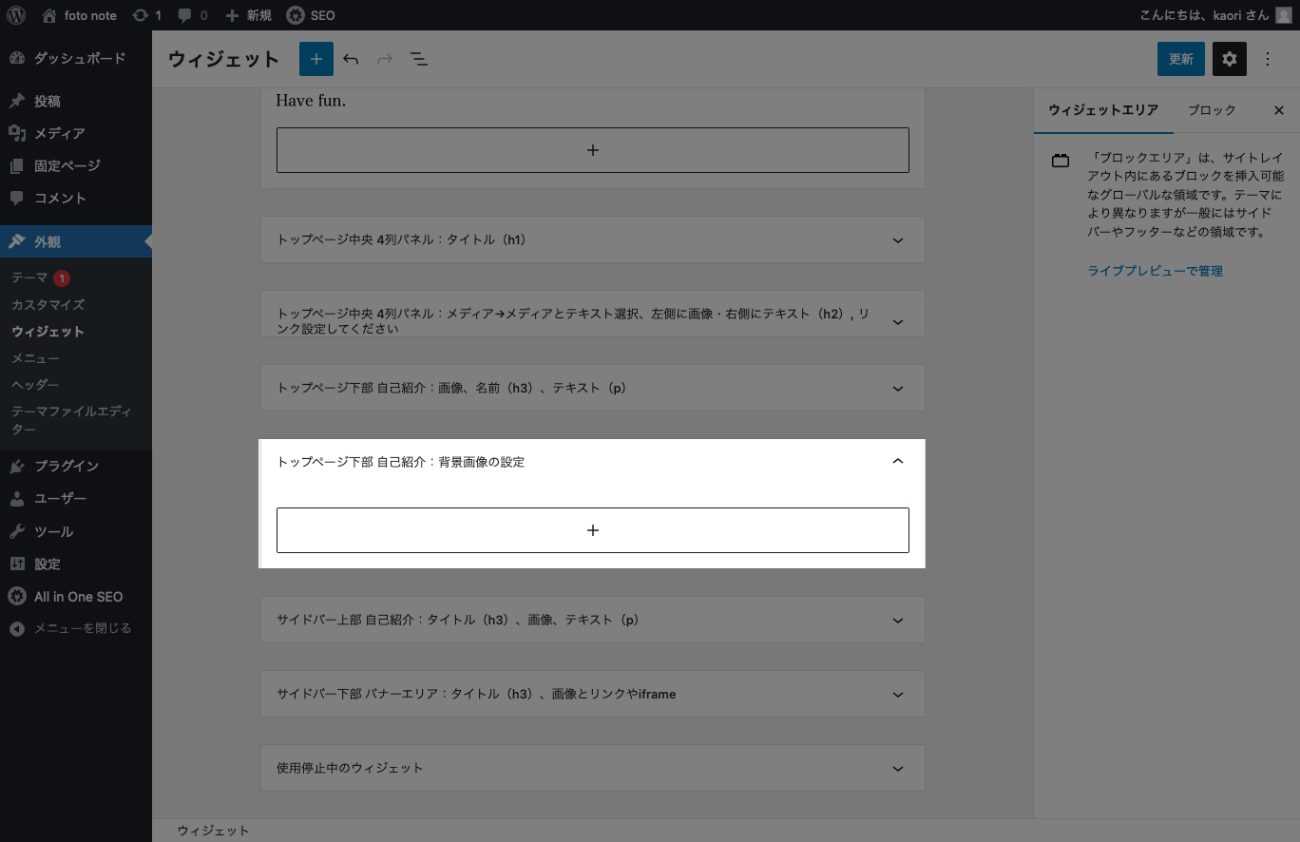
👆の自己紹介のエリアの背景に、画像を入れられるようになりました。
同じく外観 > ウィジェットから

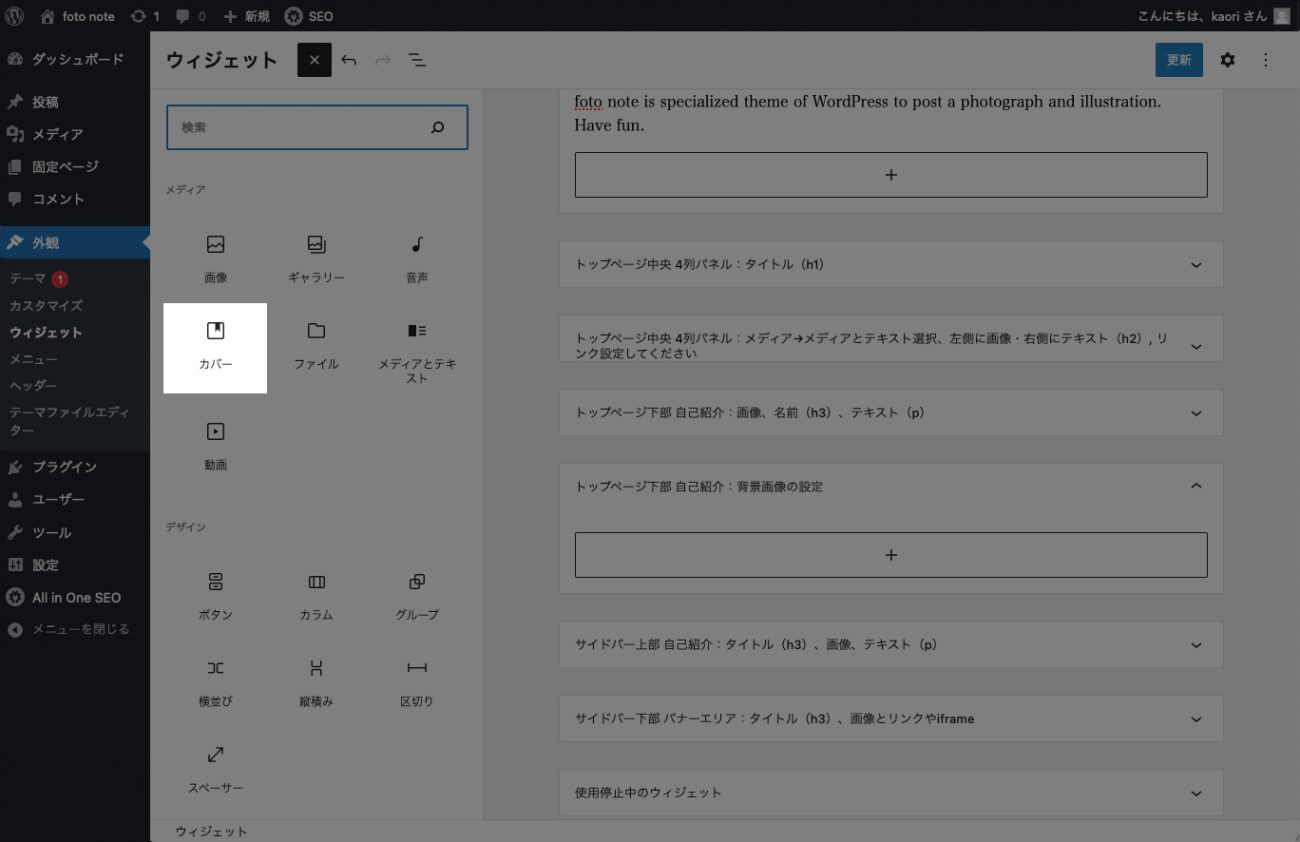
「カバー」をえらびます。

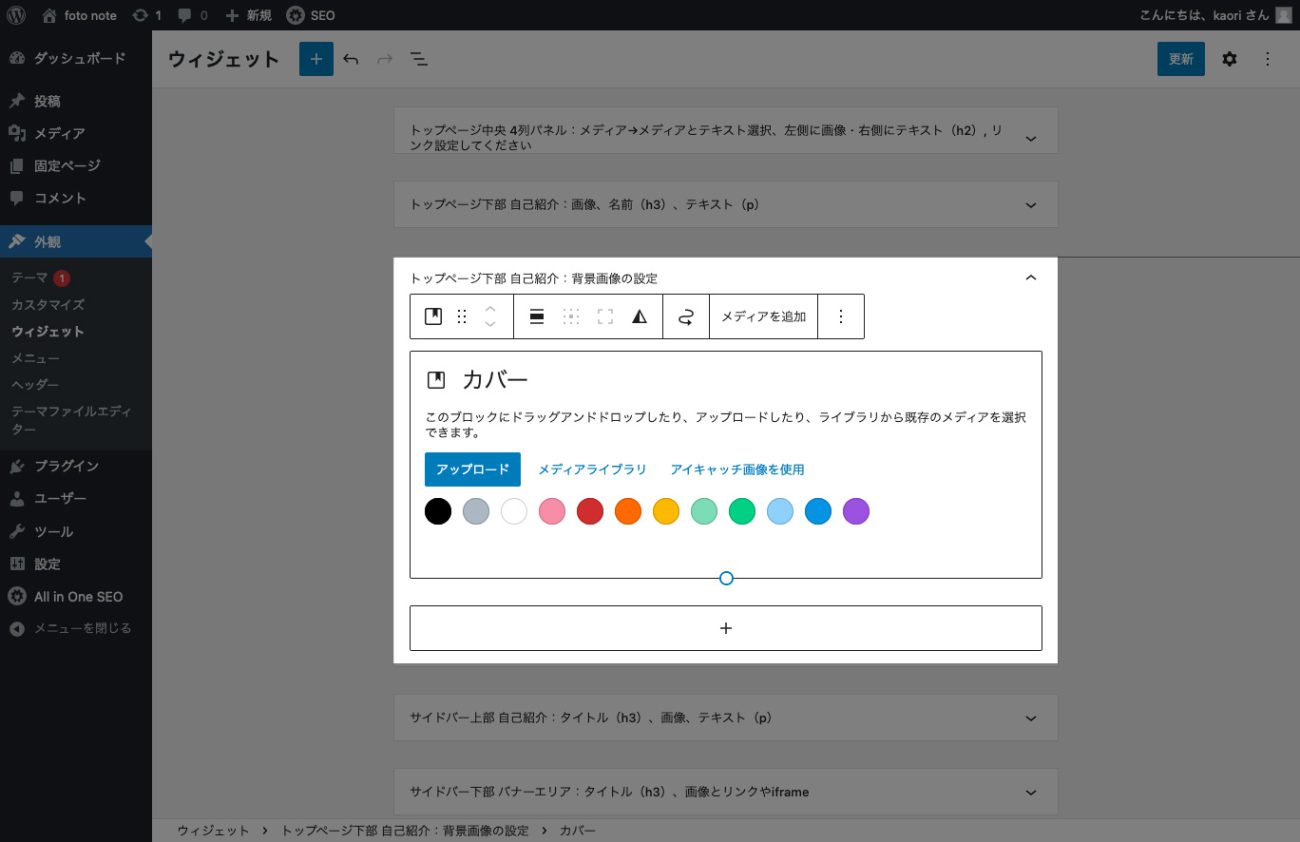
背景色もえらべますが

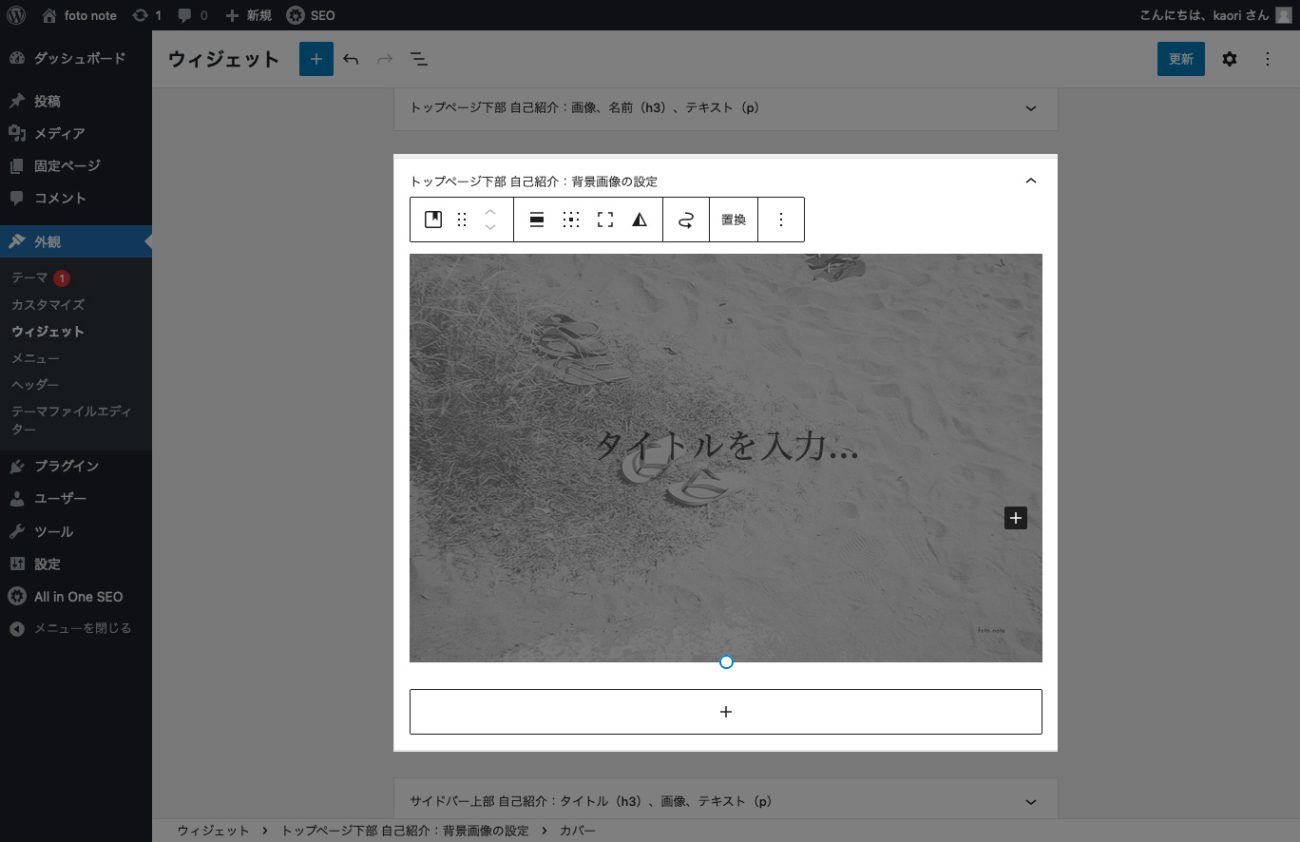
画像をアップロードして設定したら

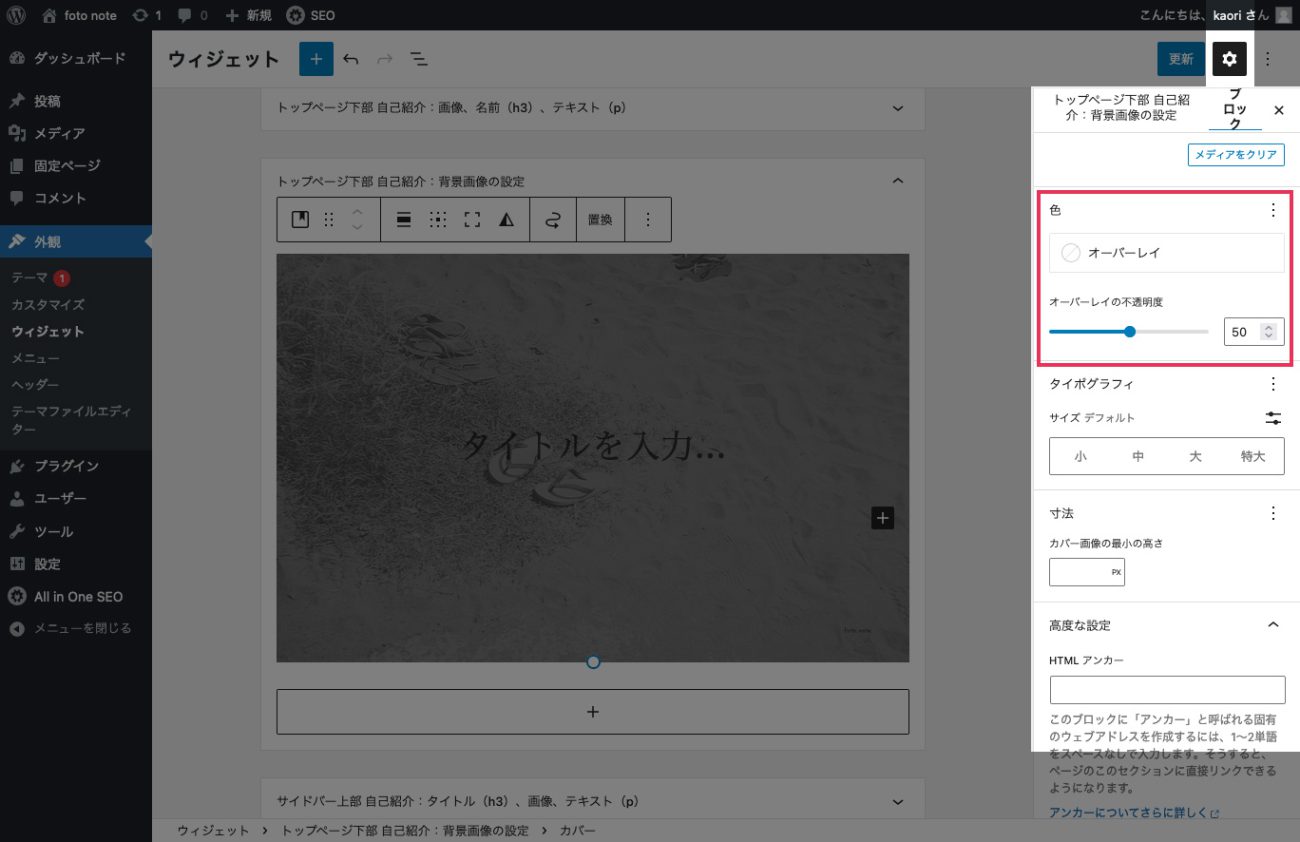
画像にオーバーレイが付与されてるので、(デフォルトはブラックで50%)
右側の歯車ボタン押下、ブロックを出し、
いらなかったら0にして、白っぽくしたかったら白に。数値は0に近づくほどうっすらします。

これで完了👏
と、思いきや

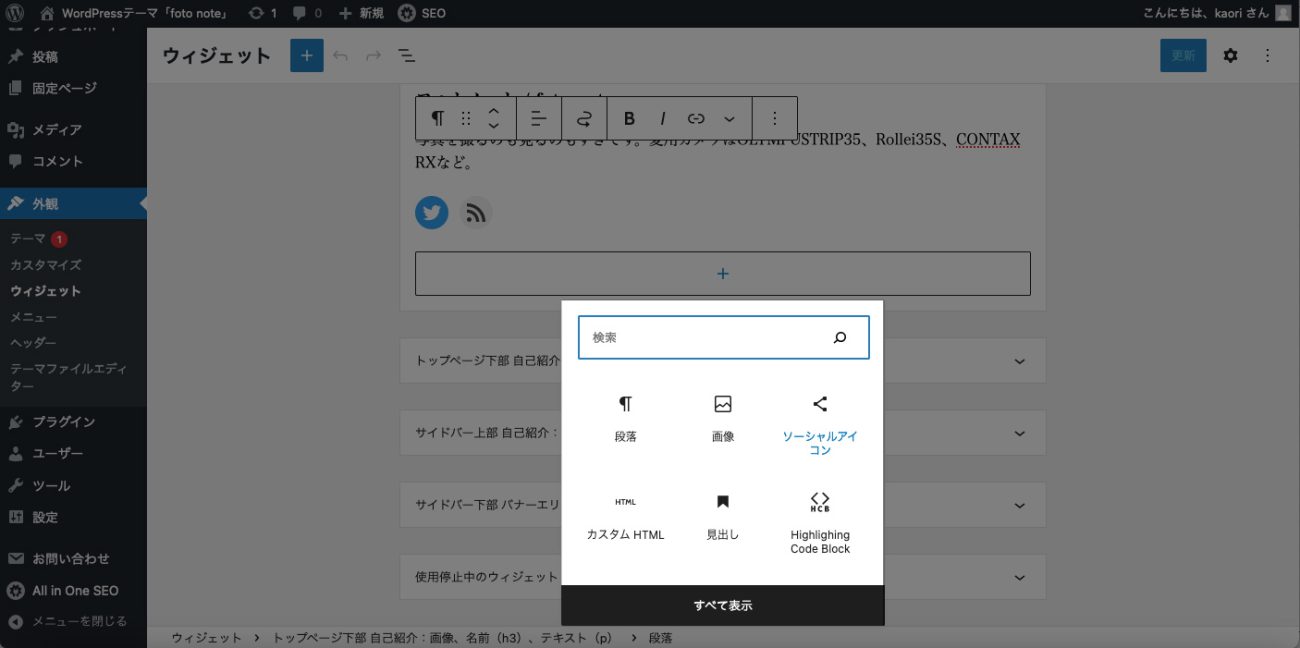
SNSのアイコン。
WordPressの「ソーシャルアイコン」を使って簡単に設定できます。
USAなアイコンが多いですが。
最後の行に追加していただくと、PCのときは名前の右側に、スマホのときは一番下に表示されます。

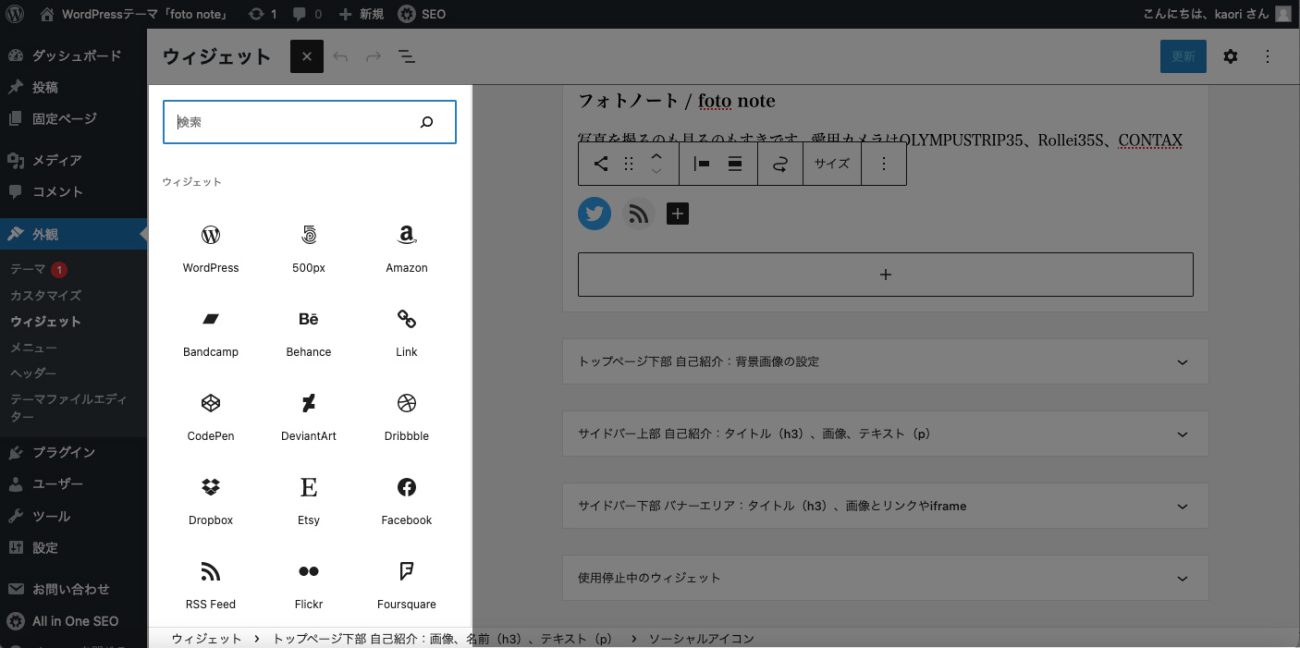
ソーシャルアイコンを選択します。

お好きなアイコンを選択のうえ、リンクを貼ってくださいね。