CSSだけ。ContactForm7のフォームをおしゃれにカスタム

必須アイコンをつくる
入力項目が「必須」のときの、ContactForm7のソース
<label>メールアドレス
[email* your-email] </label>「*」アスタリスクをつけますが
<span class="as-required">必須</span>👆のclassを入れちゃいます
<label><span class="as-required">必須</span>メールアドレス
[email* your-email] </label>こんな感じになります。
css
.as-required {
margin: 0;
padding: 3px 14px;
font-size: 1.1rem;
color: #FFF;
line-height: 1;
background-color: #e3675f;
border-radius: 3px;
display: inline-block;
margin-right: 1em;
}表題の「メールアドレス」の手前に並ばせたいのでinline-blockにします。

このようになります。
フォームのパーツのカスタマイズをするときの鉄則
ContactFormに限らず自作する場合も、フォームの作成時はブラウザごとに見え方が違うのをリセットしなければいけません。
button , input , select , textarea {
color: inherit;
font: inherit;
margin: 0;
font-size: 100%;
border: none;
}
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
button,
select {
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
input {
line-height: normal;
}
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box;
padding: 0;
}こんなふうに、paddingやborder、色などをデフォルトで当たるスタイルをnormarize.cssっていうのに記述しておいて最初に読み込み。リセットしてから装飾が当たるようにします。
このテーマの場合はリセット済みです◎
リセットされてない場合、ブラウザによってはへんな線とか出ちゃいます。
inputを装飾する

inputに背景色をつけるとこんなかんじです。
スマホの時もはみ出ないように、widthは両サイドの余白を計算してください◎
.wpcf7 input {
width: 420px;
padding: 15px 24px;
margin: .75em 0 1em;
font-size: 1.5rem;
background-color: #f1efee;
border-radius: 4px;
color: #323232;
}
@media(max-width:767px) {
.wpcf7 input {
width: calc(100vw - 70px);
padding: 15px;
font-size: 1.4rem;
}
}ラジオボタンを変えてみる

ラジオボタンもちょっと変えます。
.wpcf7-list-item-label {
cursor: pointer;
display: flex;
}
input[type="radio"] {
opacity: 0;
position: absolute;
}
.wpcf7-list-item-label::before {
content: "";
width: 15px;
height: 15px;
margin-right: .55em;
background: #fff;
border: 1px solid #d1d1d1;
border-radius: 100%;
transition: background-color .5s;
}
input[type="radio"]:checked+.wpcf7-list-item-label::before {
background-color: #d1d1d1;
box-shadow: inset 0 0 0 3px #fff;
}ラベルを選んだらふわっと色が変わるようにしました。
「input[type=”radio”]:checked+」は、チェックしたあとにっていう書き方。便利だね。
送信ボタンをカスタム

contactform7の送信ボタンがinputタグ使ってた。
.wpcf7 input[type="submit"] {
display: block;
width: 320px;
height: 60px;
line-height: 60px;
padding: 0;
margin: 40px auto;
font-size: 1.6rem;
text-align: center;
color: #fff;
border-radius: 4px;
box-shadow: 0 3px 0 0 rgb(0 0 0 / 6%);
background-color: #323232;
cursor: pointer;
}ちょっと押せそうな感じにしたくて、影をつけました◎
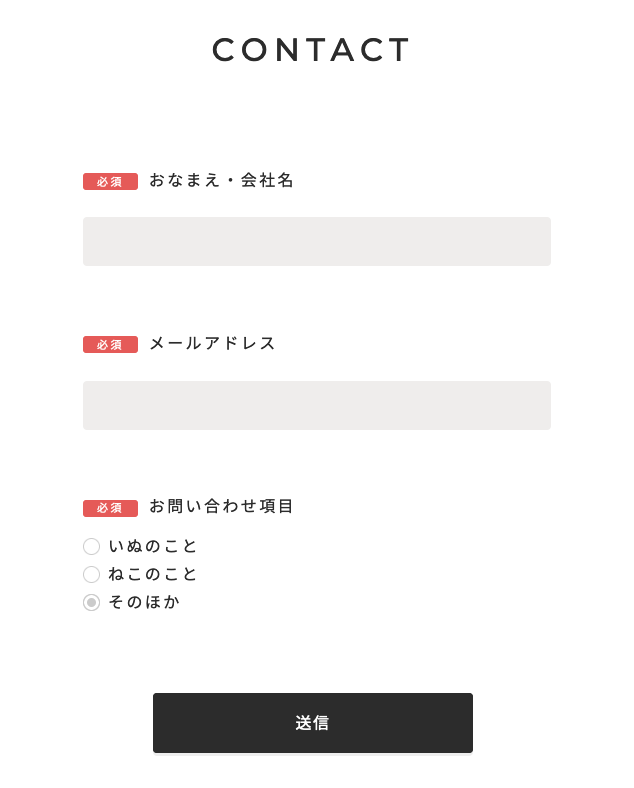
完成品はこちら👇

だいぶマシになった!ちょこっとのカスタムで印象が変わります。
ContactForm7にはサンクスページがない。サンクスページをつくってみました◎
セキュリティ対策も大事。こちらもおすすめです。