できること
機能紹介

折角書いた記事、誰かに読んでもらったり、たくさんの人に写真やイラストを見てもらえるほうがやっぱり制作のモチベーションも上がります。
ブログを続けることを考えたときに、サイト内のたくさんのページを見てもらいやすい導線、検索でヒットしやすくする構造、長く続けても整理整頓しやすいつくりになるような機能をつけました◎
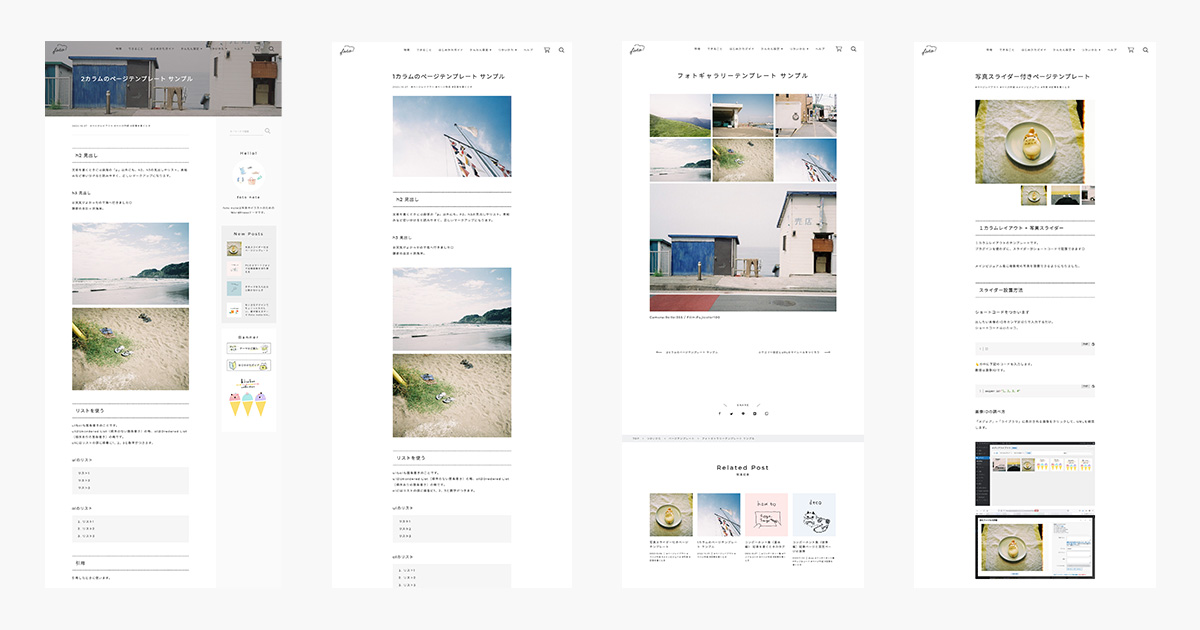
選べる記事レイアウト
たくさん書きたいときと、写真がメインのとき、状況に合わせてテンプレートを使い分け。

- 共通でついてるもの
- ・パンくずリスト
- ・シェアボタン
- ・前に戻る・次に進む(記事)
- ・関連記事4件表示
レイアウトのサンプルはこちらになります。
固定ページは通常(1カラム)と写真ギャラリーの2種類が選べます。レイアウトは上記、記事レイアウトの1カラム版と写真ギャラリー版を参考にしていただけると幸いです。
着せ替え子テーマで変身
着せ替えのように簡単に変えられる子テーマをつくりました◎
背景を変えたい、部分的に色を変えたいなど見た目の変更をするときは、テーマのアップデートの際にも影響を受けないように子テーマを利用します。
子テーマについてはこちらをお読みください
メインビジュアル
メインビジュアルはスライドショーになっています。
1枚の写真がPCサイズ・スマホサイズに制御されますので、画像はPCサイズのみご用意ください。

おすすめ記事

おすすめしたい特定の記事を選んで、トップページに表示できます。
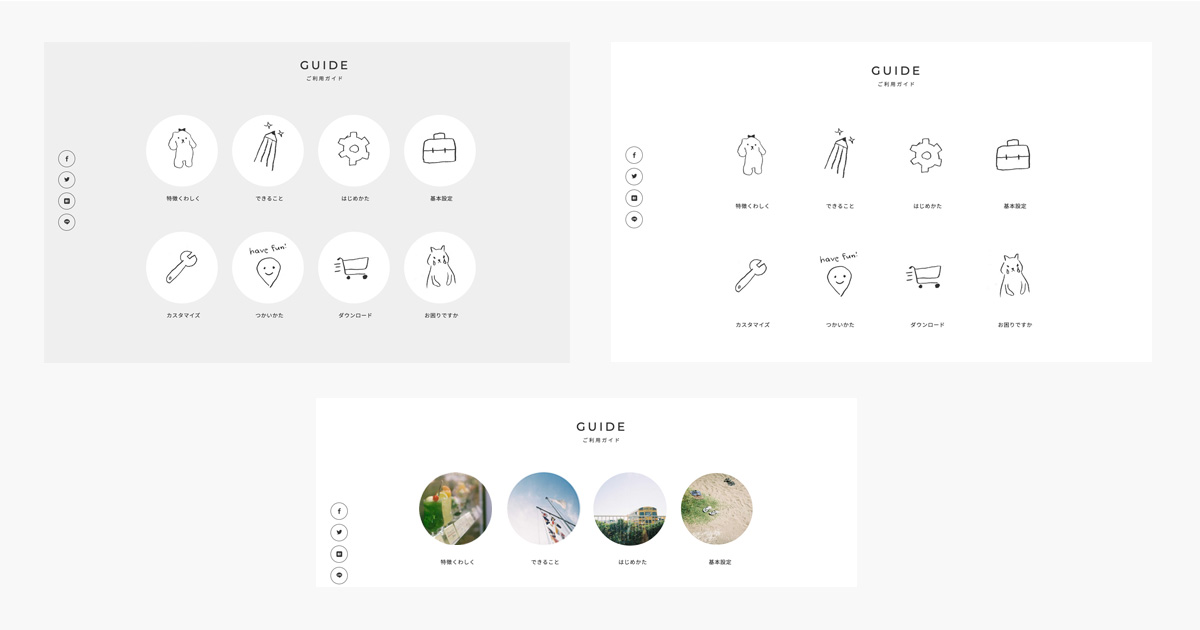
4列のパネル
4列のパネルをトップページに配置。

背景が白いときは気がつきませんが、画像は四角いものを登録しても丸く表示されます。イラストを入れたり、写真を入れたりするとアイコンのように見えます。
背景色はデフォルトが薄いグレー(#efefef)になっていますが、こちらは子テーマで変更できます。
cssで写真の枠に線を入れたりすると可愛いです。
コンセプト・キャッチコピー

トップページのメインビジュアル下、目立つところにテキストを入れられますので、コンセプトやキャッチコピーを。
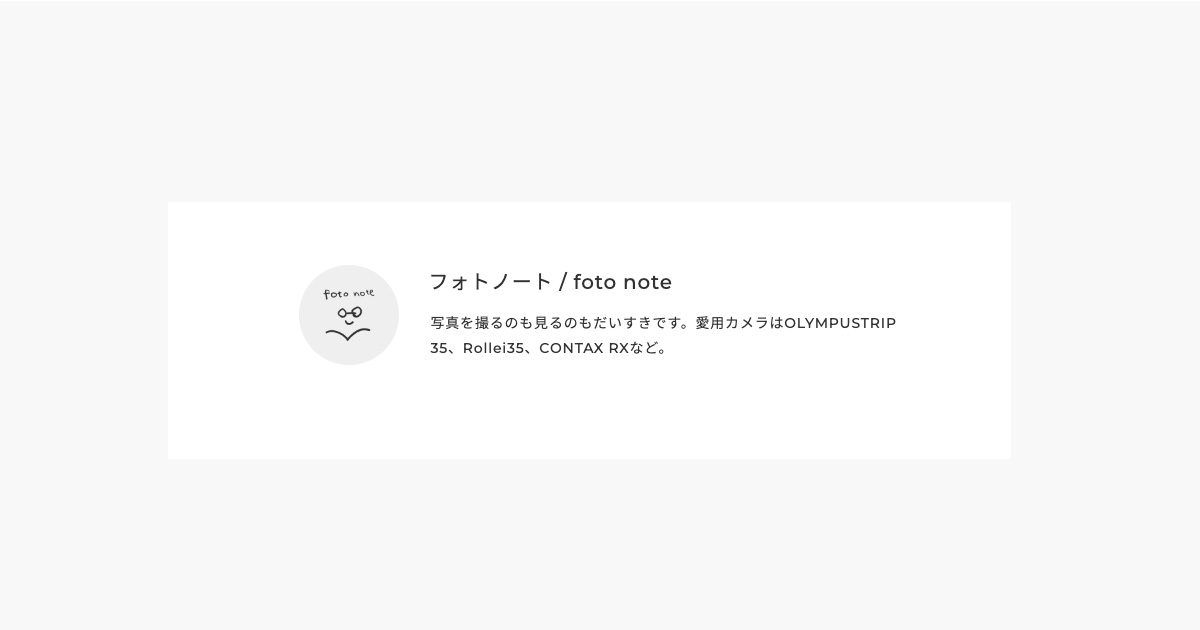
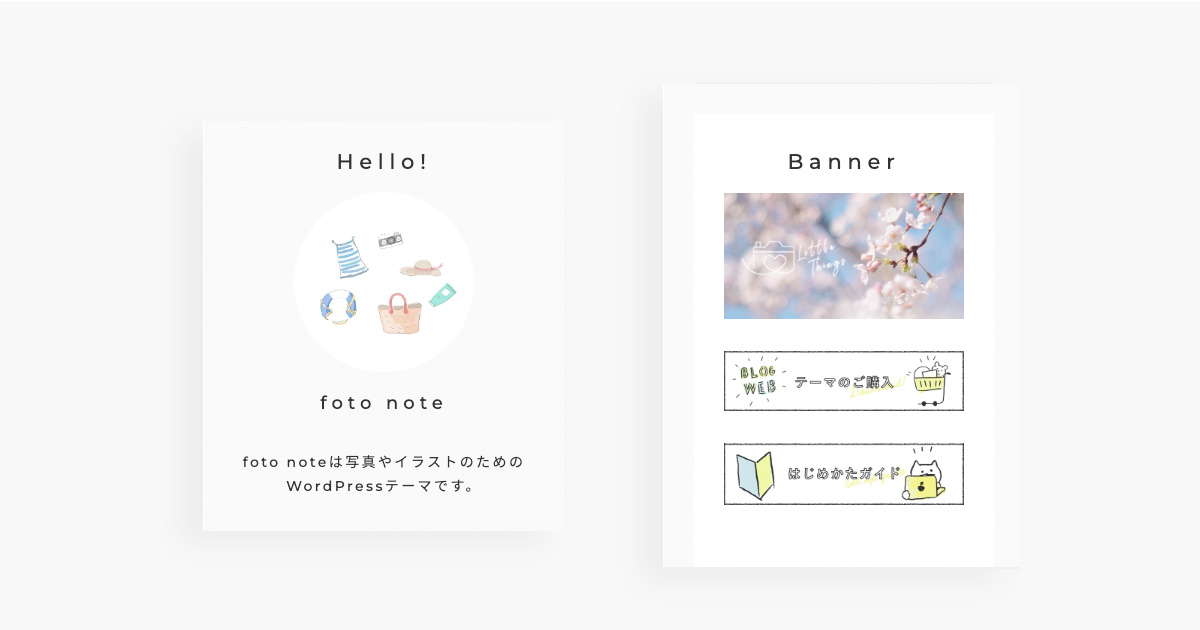
自己紹介

画像・名前・自己紹介が入ります。

背景に写真を入れられます◎
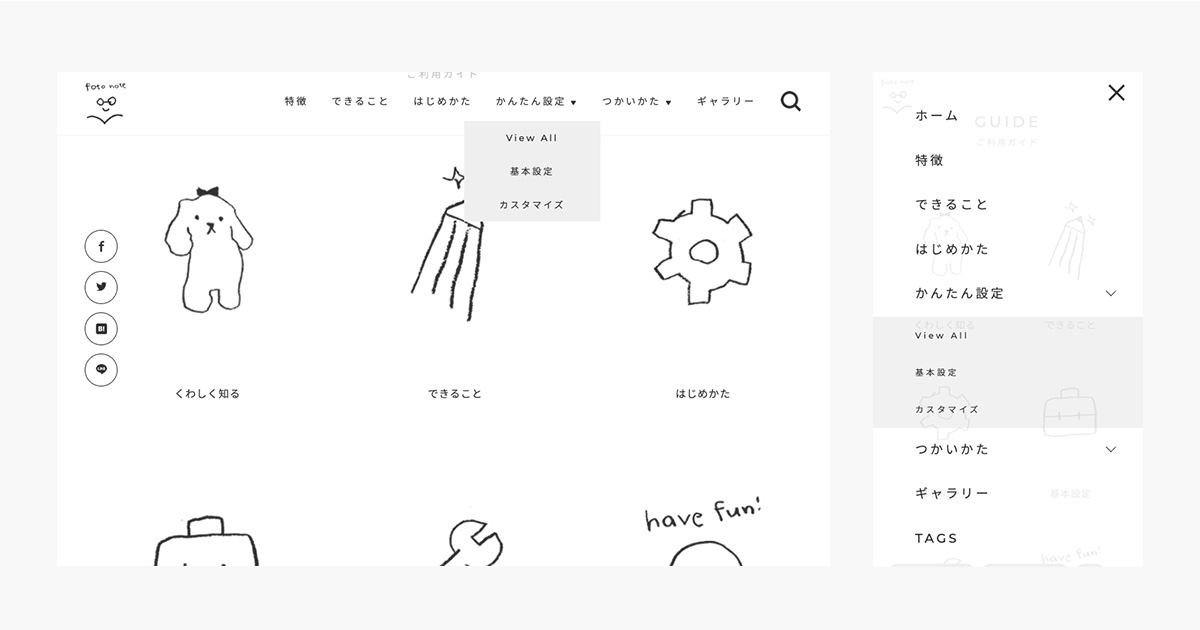
PCメニュー / スマホメニューの表示(2階層)

メニューに表示したいものを自由に設定できます。項目を2階層にすると、PCはドロップダウンメニューが、スマホはアコーディオンメニューが出現します。
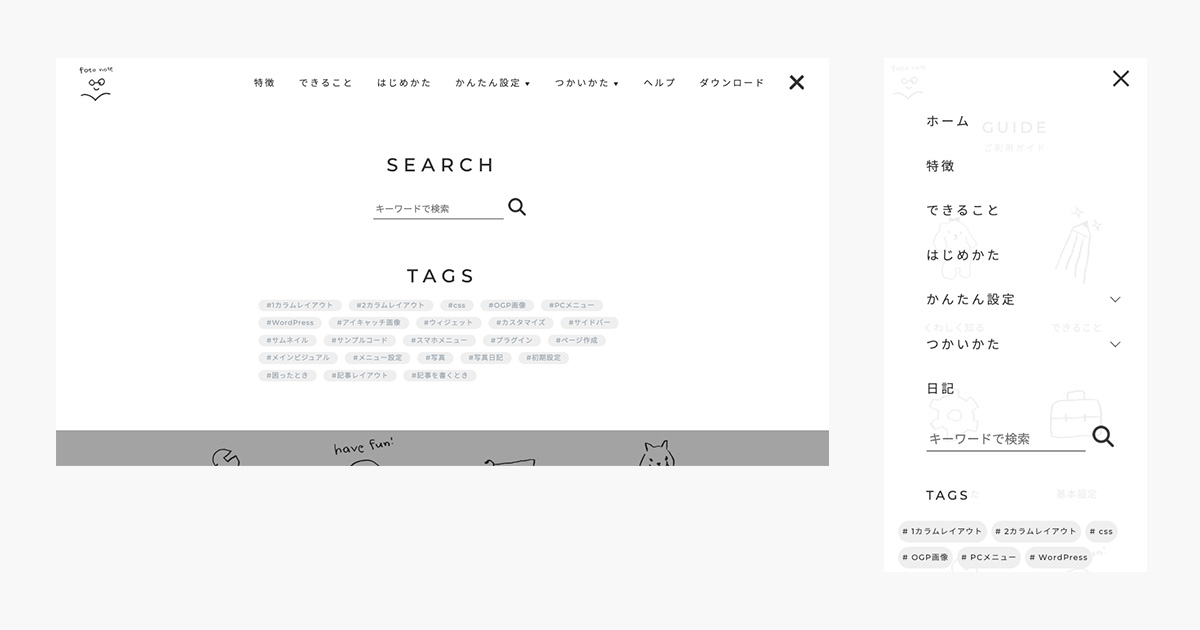
あいまい検索・タグの自動出力

PCサイトはヘッダーの一番右にある虫眼鏡🔍ボタンを押すとレイヤーでメニューが出てきます。
あいまい検索機能、自動出力のタグを設置しました。カテゴリーが異なる内容でもタグの絞り込みでヒットするようにすると、いろんなページを見てもらえます◎
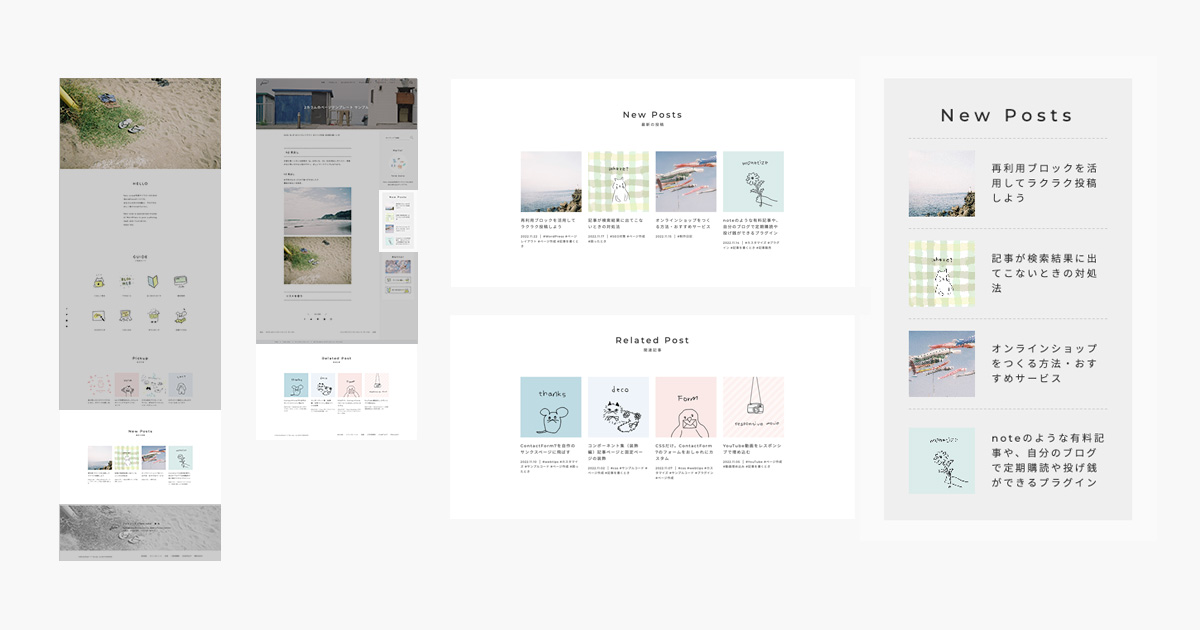
最新記事と、関連記事の出力

ひとりひとりにたくさんの記事を見てもらえるように導線を。最新記事も関連記事もサムネイル付きにしました。サムネイルがあったほうが、目を止めてくれる人が増えるので。
関連記事は、当該記事と同じカテゴリの記事をランダムで4件ひっぱってきます。紐付けするとかどれを表示しようかなど悩みません。大事なところなので、プラグインを使うのではなく元々の機能で用意しました。
記事ページサイドバー設定
サイドバーには、自己紹介欄・最新記事4件・バナー設置エリアがあります。

自己紹介はトップページ下にあるものと同様、画像+テキストを登録します。四角い画像が勝手に丸くなります。
バナーエリアには画像+リンクや広告のiframeなどを入れられるように・・と用意しましたが、「Banner」というタイトルも編集できますので広告じゃなくても◎
記事一覧
記事の一覧では、カテゴリー(全部・親・子)、タグでの絞り込みができます。
ページネーションがついています。