自分用にカスタマイズするときに。子テーマの使い方

やることの流れです。
- 親テーマを設置する
- 子テーマをダウンロード
- 所定の場所に子テーマを設置
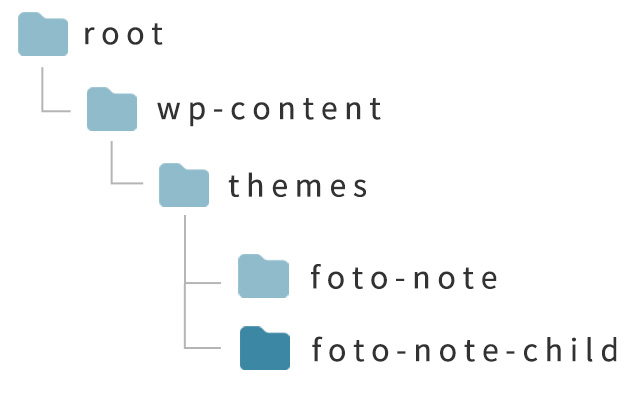
フォルダの名前は「foto-note-child」にする - 管理画面で「テーマ」を子テーマに設定
では順を追って実装してみましょう。
と、その前に。子テーマとは?
ご購入の際にダウンロードしていただくテーマは親テーマ(foto-note.zip)です。
子テーマは、親テーマの機能をそのまま引き継ぎつつ、部分的にカスタムができるWordPressの仕組みです。
くわしくは、ちょっとむずかしいページですがこちらをお読みください。
子テーマの特徴をかんたんに
2行で説明します。
テーマのアップデートを行った際、親テーマディレクトリの中のファイルが更新されます。子テーマは更新されません。
ということで、こんなときにつかえます◎
・メニューの色を変えたい、サイドバーやコンテンツの背景を変えたいといった部分的なcssの変更
・装飾を加えたいといったcssの追加
・トップページに静的なコンテンツを足したい
・サイト内のページのフッターに静的なコンテンツを読み込みたい
親テーマありきの子テーマです。他のテーマに当てはめても構造や組み方が異なりますので同じような見た目にはなりませんし、お役に立ちません。
cssのカスタム
コンテンツの背景色を変えたい、サイドバーの色を変えたいなど、見た目に関する修正は使っていると必ず発生します。画像やcssなどは機能に干渉しませんし、いまどきcssでいろいろできるので。使いたい。
一部のcssファイルに直接コードを足したりだとかカスタムしたところがアップデートの度に消える、消えないように更新時にバックアップをとり更新後に戻す・・というのは手間が過ぎるので。
子テーマのcssについてはこちら
ページのちょこっと変更やちょこっと追加
ページの中に自分でコーディングしたものを入れるといった場合、親テーマのhome.phpを複製したものを子テーマに設置、そこでコーディングすると、親テーマをアップデートしたときも子テーマのhome.phpは上書きされないため、そのまま維持できます。
コーディングしたものを管理するのにも利用できます。
しないほうがいいこと
親テーマfunctions.phpの内容を複製する・上書きする
子テーマ利用中は基本的に親テーマの機能がそのまま継承されます。一部を除き、子テーマの中のファイルが優先されるという仕組みですが、functions.phpファイルは親も子も両方が読み込まれます。
コンフリクトしたり、おかしな挙動の原因にもなりますので、子テーマのfunctions.phpは触らないようにしましょう。
親テーマのfunctions.phpには、テーマ全体の機能に関する記述が入っていますので、内容を子テーマに複製したり上書きするとエラーを起こす可能性もありますのでご注意ください。
触るファイルだけ、子テーマに設置します
テーマアップデートの際、子テーマには反映されませんので、あまりたくさんのファイルを複製して設置した場合、不具合の修正や機能追加が反映されないのでご留意ください。
基本的に、機能に影響がないcssの追加編集にとどめておくのが◎です
子テーマのダウンロード
ちいさなあしらいがついたtiny design
チョコレート色の子テーマはこちら
アイスブルーの子テーマはこちら
ご注意!
「foto note」のテーマでしか使えません。
まずは親テーマ「foto-note」が必要です。
設置方法
まず、ダウンロードした子テーマ「foto-note-child.zip」を解凍します。
FTPソフトを使う場合
解凍した「foto-note-child」ディレクトリを親テーマ「foto-note」と同じ階層に置いてください。
設置後に子テーマを「有効化」します。

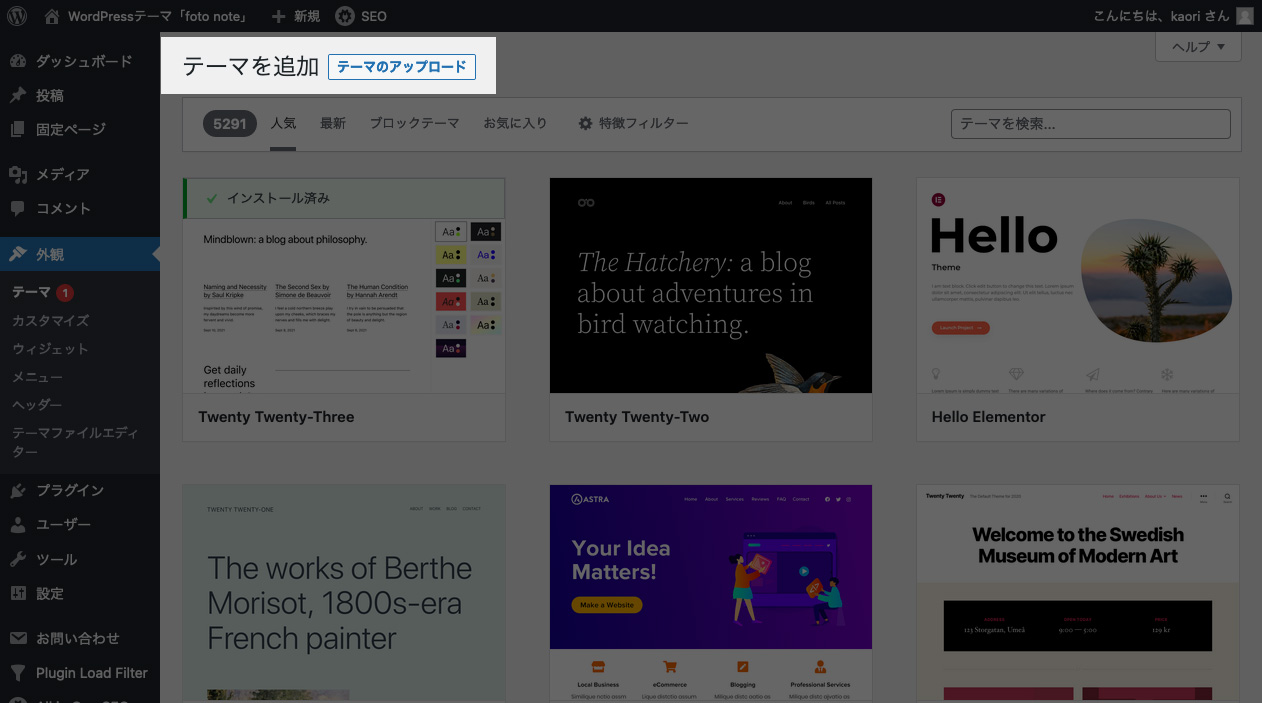
管理画面からアップする場合
「テーマのアップロード」から「foto-note-child.zip」ディレクトリをアップロードしてインストールます。
インストール後、子テーマを有効化してください。



管理画面で子テーマを選択しなおす
フォルダを設置した後、管理画面「外観」>「テーマ」から子テーマを選択します。
ご注意!
親テーマ⇄子テーマで、ロゴ画像・トップメインビジュアルが継承されませんので、 子テーマを使うとき、また親テーマに戻すときに設定する必要がございます。